Achtung: Dieser Artikel wurde maschinell übersetzt, was zu schlechter Qualität oder falschen Informationen führen kann, bitte sorgfältig lesen!
Vorwort
In den letzten Tagen bin ich gerade dem Praktikum beigetreten. Einer soll den Zeitplan anpassen, der andere ist, uns an die Arbeit anzupassen, und der dritte ist, dass es einige Kurse in Bezug Seien Sie untätig. Der heutige Arbeitsplan wird endlich angepasst., beschäftigt mit dem Schreiben von Blogs.
Der Grund für das Schreiben dieses Themas ist ebenfalls sehr einfach. Ich habe den Blog vor zwei Tagen gerade erstellt. Ich werde einige Erfahrungen und ein Schritt in die Grube teilen. In ähnlicher Weise haben viele Leute bereits ähnliche Themen geschrieben, und ich werde den Link direkt veröffentlichen und veröffentlichen Der Link. Kommen Sie heraus, anstatt mechanisch zu wiederholen. Ich werde das Wissen organisieren, das ich zum Teilen verwende.
Referenzlink
- Der Fasest -Rahmen der Welt zum Erstellen von Websites | Hugo (Gohugo.io)
- Kostenlose Erstellung und Bereitstellungslösung für persönliche Bloggingsysteme (Hugo + Github Pays + Cusdis) · Pseudoyu
- Hugo + Github -Aktion, erstellen Sie Ihr Blog -automatische Release -System · pseudoyu
- Leichtes Open -Source -kostenloser Blog -Bewertungssystemlösung (Cusdis + Railway) · Pseudoyu
- Richten Sie ein kostenloses persönliches Blog -Datenstatistiksystem (UMAMI + Vercel + Heroku) · Pseudoyu ein
- Einrichtungsprozess der persönlichen Website (1): Kaufen Sie den Namen des persönlichen Domänennamens und konfigurieren Sie die dynamische Domänennamenanalyse (Jinli.cyou).
- Die Einrichtung einer persönlichen Website (2): Verwenden Sie das Hugo -Framework, um eine persönliche Website zu erstellen (Jinli.cyou)
- Der Einrichtungsprozess einer persönlichen Website (3): Die Verwendung und Optimierung des Hugo -Themas -Stacks (Jinli.cyou)
- Einrichtungsprozess der persönlichen Website (4): Suchmaschinenoptimierung der Website (SEO) (Jinli.cyou)
Was ist Hugo?
Statischer Seitengenerator
Wenn Sie einen persönlichen Blog erstellen möchten, reicht es aus, den obigen Link zu betrachten. Ich stelle jedoch hier immer noch kurz die erforderlichen Schritte vor. Hugo ist ein statischer Seitengenerator. Es kann eine wunderschöne statische Seite generieren. Der Vorteil von statischen Seiten besteht darin, dass die Bereitstellung relativ bequem ist, die Reaktionsgeschwindigkeit schnell ist und die Nachteile offensichtlich sind. Sie können die Seite nicht in Echtzeit bearbeiten. Sie müssen die lokale generate Seite bearbeiten -Deployed to the Server (natürlich). , und es ist schwierig, die Funktionen einiger traditioneller Front- und Rückendynamikseiten schwierig zu integrieren. Trotzdem reicht statische Seiten oder Hugo für Einzelpersonen aus.
Hugos Installation und Verwendung
Dieser Teil ist sehr einfach. Machen Sie es einfach direkt auf der offiziellen WebsiteSchneller Start | Hugo (Gohugo.io)Die offizielle Website hat die wichtigsten Schritte zum Herunterladen von Hugo, das Festlegen von Themen, Veröffentlichungsbeiträgen usw. angegeben. Es wird ein sehr einfaches Tutorial gegeben.
Grube 1: Wenn Sie es auf der Windows -Plattform verwendenwinget install Hugo.Hugo.ExtendedWenn der Download Hugo nicht normal geöffnet/verwendet werden kann, müssen Sie zum Hugo -Installationsverzeichnis gehen, um Hugo.exe in Ihren Blog -Ordner zu kopieren und in Form eines relativen Pfades wie z. B. Hugo -bezogene Anweisungen auszuführen./hugo.exe server -DDies kann normal laufen
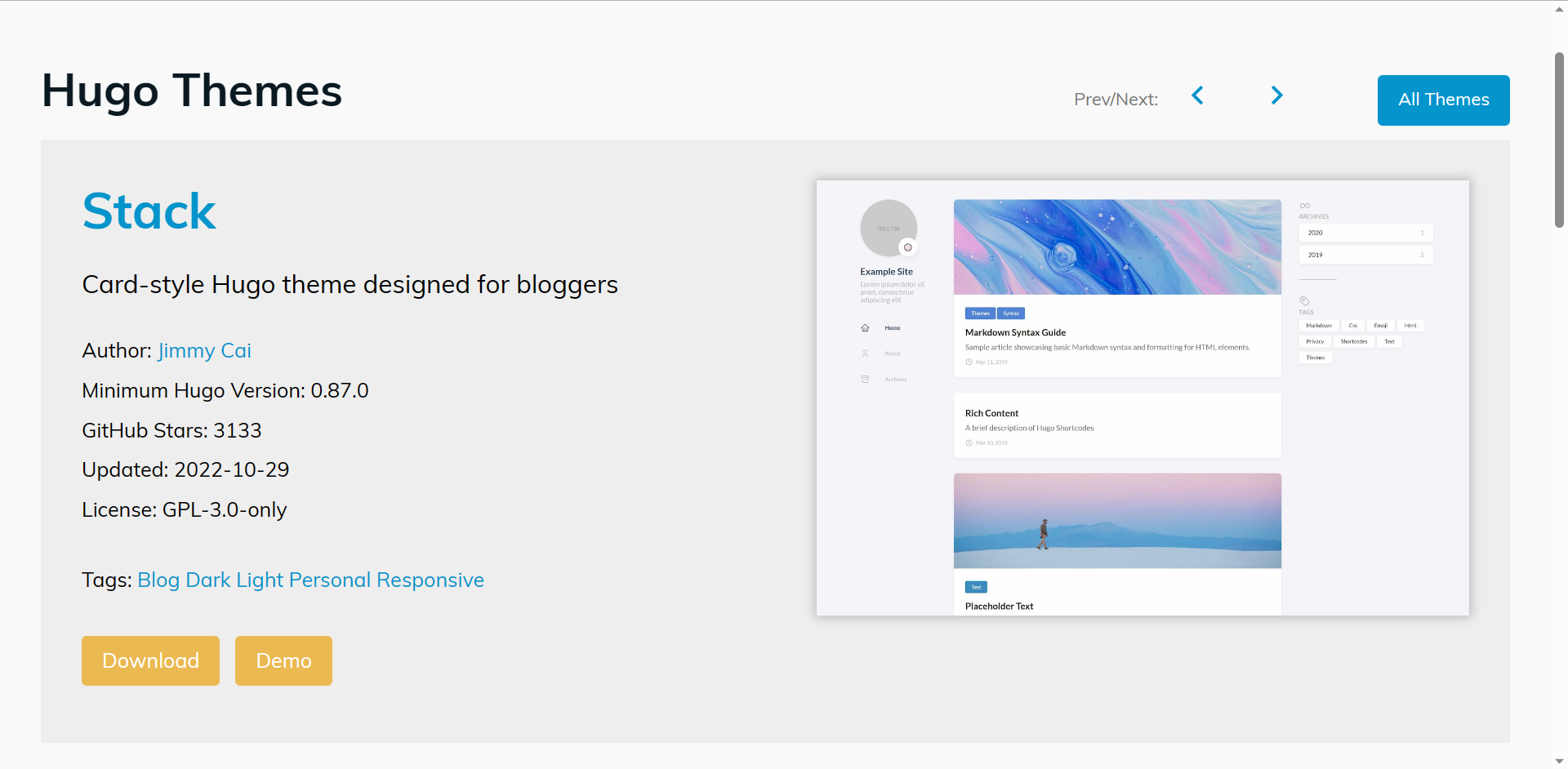
Hugo -Themenauswahl und -installation
Sie können ankommenKomplette Liste | Hugo Themen (Gohugo.io)Durchsuchen Esgit clone links position odergit submodule add links positonDas Thema ist in Ihr Blog -Verzeichnis geklont. Der allgemeine Themenordner verfügt Auf der offiziellen Website des Themas ist es wahrscheinlich Ihr Problem. Zu diesem Zeitpunkt sollten Sie Ihren Verzeichnisnamen, den Dateinamen, die Dateikopfinformationen usw. überprüfen.

verwendenGithub ActionAutomatisch Blog veröffentlichen
Bevor wir über automatische Veröffentlichungen sprechen, sprechen wir natürlich darüber, wie die Website bereitgestellt wird.
Bereiten Sie eine Website auf dem Server ein
Erste Benutzunghugo --minifyGenerieren Sie Web -statische Dateien (das generierte Verzeichnis ist öffentlich), das wirdpublicKopieren Sie den Inhalt im Verzeichnis auf Ihren Server (achten Sie auf die Dateiberechtigungen); konfigurieren Sie dann die folgende KonfigurationnginxAgent (hier ist konfigurierthttpsWenn es kein Zertifikat gibt, können Sie es konfigurierenhttp.
| |
Auf diese Weise können Sie Ihren Domain -Namen in den Browser eingeben, um Ihr Blog zu besuchen.
Sie können den Fluss von Port 80 auch über die folgende Konfiguration an Port 443 weiterleiten (dh zum EinsetzenhttpFließen, um sie vorwärts zu bringenhttps), Passt aufaprilme.loveErsetzen Sie es durch Ihren eigenen Domainnamen.
| |
Wenn Sie kein Zertifikat haben, können Sie ein Signaturzertifikat erhalten (der Browser zeigt jedoch an, dass es nicht sicher ist, da es von Ihrem eigenen signiert ist, nicht die Unterschrift einer maßgeblichen Agentur); Sie können auch ein Zertifikat kaufen, aber aber Der aktuelle Cloud Server -Anbieter sendet einige kostenlos an kostenlos, um ein kostenloses Zertifikat zu senden. Gehen Sie einfach direkt zum Download zu2022 Alibaba Cloud kostenlose SSL -Zertifikatanwendung (detaillierte Erläuterung der Grafik) -eriyun Developer Community (Aliyun.com)Dann dann
AufbauGithub Action
Haben Sie festgestellt, dass der obige Bereitstellungsprozess nicht schwierig ist, aber wenn Ihr Blog -Inhalt aktualisiert wird, müssen Sie die Datei kopieren, um sie zu kopieren. Dies ist danach sehr problematisch, sie wird automatisch veröffentlicht, und wir müssen nicht manuell veröffentlichen? Natürlich gibt es, das heißt es, es benutze esGithub ActionDann dann
Github ActionWas ist
GitHub ActionsEs handelt sich um ein automatisiertes Workflow -Tool, das von der Github -Plattform bereitgestellt wird, um verschiedene Vorgänge im Code -Lager automatisch auszuführen. Es kann den Entwicklern helfen, die gemeinsame Softwareentwicklungsaufgabe zu automatisieren, indem sie eine Reihe von Ereignissen konfigurieren und definieren, die durch ein Ereignis im Lagerhaus ausgelöst werden. Zum Beispiel. Erstellen, Testen, Bereitstellungen und Benachrichtigungen.
GitHub ActionsErmöglicht es Entwicklern, den Workflow durch das Schreiben einiger einfacher YAML -Dateien zu definieren. Diese Workflows können automatisch ausgelöst werden, wenn bestimmte Ereignisse (z. B. Code -Push, Erstellung von Fusionsanforderungen, Beschriftung usw.). Aktionen). Jeder Schritt kann bestimmte Operationen ausführen. wie Ausführungsbefehle, Erstellen von Code, Ausführen von Tests, Drücken auf andere Codelager, Senden von Benachrichtigungen usw.
GitHub ActionsEs kann ein reichhaltiges Integration und ein Ökosystem bereitgestellt werden, das in viele andere Entwicklungstools und -dienste wie Docker, AWS, Azure, Google Cloud, Slack, JIRA usw. integriert werden kann, um komplexere Automatisierungsworkflows zu erreichen.
GitHub ActionsEs kann Entwicklern helfen, die Entwicklungseffizienz zu verbessern, sich wiederholte sich wiederholende Aufgaben zu wiederholen, die Qualität des Codes zu gewährleisten und die Teamarbeit zu fördern. Es ist ein leistungsstarkes Merkmal der Github -Plattform, die in Open -Source -Projekten und kommerziellen Projekten häufig verwendet wird.
Github ActionKonfigurationsdatei
Erstellen Sie in Ihrem Projektverzeichnis.github/workflowsOrdner, erstellt unter dem Ordnermy_blog_deploy.yamlDateien, Dateiinhalte sind wie folgt
| |
Das Folgende ist die Erläuterung der Konfigurationsdatei:
name: Geben Sie den Namen des Workflows an, hier heißt"Deploy Hugo Project to Aliyun ECS"Dann dannon: Geben Sie Ereignisse an, die den Workflow auslösen"main" Lösen Sie den Workflow während der Verzweigung aus.jobs: Definieren Sie einen oder mehrere Jobs. Hier"deploy" arbeiten.runs-on: Geben Sie die Betriebssystemumgebung des Arbeitsbetriebs an. Die Konfiguration hier ist konfiguriert als"ubuntu-latest"Es bedeutet, in der neuesten Ubuntu -Umgebung zu laufen.steps: Eine Reihe von Schritten, um Arbeiten zu definieren.
name: Geben Sie den Namen jedes Schritts an, um die Rolle des Schritts zu identifizieren.uses: Geben Sie die Verwendung von Aktionen an und verwenden Sie hier mehrere verschiedene Aktionen, um unterschiedliche Aufgaben auszuführen, z. B. die Verwendung"actions/checkout@v2" Aktion erkennt Code, verwenden Sie"peaceiris/actions-hugo@v2" Aktionsinstallation und Konfiguration Hugo, verwenden Sie"easingthemes/ssh-deploy@v2" Aktion hat die Website für Alibaba Cloud ECS bereitgestellt.with: Die Aktion, mit der der Parameter an die Verwendung übergeben wird, verwenden Sie hier unterschiedliche Parameter, um die Hugo -Version zu konfigurieren und den Host des Bereitstellungsziels, des Benutzer und des Pfades festzulegen.run: Führen Sie Befehle in der aktuellen Arbeitsumgebung aus und verwenden Sie es hier"hugo –minify" Befehle, um eine Hugo -Website zu erstellen und die Ausgabe zu komprimieren.env: Richten Sie Umgebungsvariablen ein. Hier finden Sie eine Umgebungsvariable für private Schlüssel und Remote -Hosts, Benutzer und Zielpfade für die SSH -Verbindung. Diese Werte werden aus Github -Geheimnissen erhalten.
Der Zweck dieser Konfigurationsdatei besteht darin"main" Erstellen Sie während der Niederlassung die Hugo -Website automatisch und stellen Sie die generierten Website -Dateien in dem auf dem auf Alibaba Cloud ECS angegebenen Verzeichnis ein. Dies kann eine kontinuierliche Integration und automatische Bereitstellung erreichen, die Entwicklungseffizienz verbessern und sicherstellen Alibaba Cloud ECS.
Über${{ secrets.REMOTE_HOST }}Es handelt sich um eine verschlüsselte Umgebungsvariable im GitHub -Lager, mit dem vertrauliche Informationen wie der API -Schlüssel, der private Schlüssel, das Kennwort usw. gespeichert werden.
- Öffnen Sie das GitHub -Lagerhaus und klicken Sie auf die obere rechte Ecke der Lagerseite"Settings"Dann dann
- Lagerhaus"Settings" Wählen Sie auf der Seite das linke Menü im linken Menü aus"Secrets"Dann dann
- Geklickt"New repository secret" Die Schaltfläche erstellt neue Geheimnisse.
- Geben Sie den Namen und den Wert der Geheimnisse ein und klicken Sie dann auf"Add secret" Der Knopf wird gespeichert.
- In der Arbeitsflusskonfigurationsdatei mit GitHub -Aktionen können Sie sie durch verwenden
${{ secrets.SECRET_NAME }}Die Grammatik wird zum Wert der Geheimnisse angegeben
In der vorherigen Konfigurationsdatei können Sie übergeben${{ secrets.SSH_PRIVATE_KEY }}Ebenso gut wie${{ secrets.REMOTE_HOST }}Ebenso gut wie${{ secrets.REMOTE_USER }} Um den Wert der entsprechenden Geheimnisse zu erhalten, damit diese sensiblen Informationen an die entsprechenden Github -Aktionen übergeben werden können, um Operationen wie die Bereitstellung durchzuführen.
Nach der obigen Konfiguration wird es dann sein, wenn Sie den Code -Drücken in das Lager geben, es istGithub ActionFühren Sie den Inhalt in der bereitgestellten Konfigurationsdatei aus und geben Sie dann durchSSHWenn Sie eine Verbindung zu Ihrem Server herstellen, kostet es etwa 30er Jahre. Dies vereinfacht den manuellen Betrieb stark und verringert die Komplexität.Github ActionIch kann viele andere Dinge tun, und die Funktionen sind sehr mächtig!
Integriertes Überprüfungssystem
Die Bedeutung des Kommentarsystems eines Blogs ist nicht so wichtig wie der Inhalt. Auswahl eines Kommentarsystems, das Ihnen gefällt. Hier sind einige gemeinsame Kommentarsysteme
Was ich derzeit wähle, ist Cusdis, der Grund ist
- Open Source und Self Self -Hosting: Cusdis ist ein Open -Source -Überprüfungssystem. Sie können auf Ihrem eigenen Server hosten und eine vollständige Datenregelung haben, nicht abhängig von der dritten Teile. Dies bedeutet, dass Sie die Privatsphäre der Benutzer schützen und autonome Autonomie haben können Fähigkeit, das Überprüfungssystem zu verwalten und zu ändern.
- Leichtes Gewicht: Der SDK von Cusdis beträgt nur 5 KB (nach GZIP -Komprimierung). Im Vergleich zu anderen Kommentarsystemen wie DISQUS (24 KB -GZIP -Komprimierung) ist es sehr leicht und erhöht die Ladegeschwindigkeit der Website, die die Website -Leistung verbessert.
- Fordern Sie keine Kommentatoren an, sich anzumelden: CUSDIS verlangt keine Kommentatoren, sich anzumelden. Rezensenten können anonyme Kommentare und keine Cookies verwenden. Dies hilft, die Nutzeranmeldung und die Registrierungsschwellen zu reduzieren und die Benutzerbeteiligung zu erhöhen.
- Einfach zu bedienen: CUSDIS bietet ein einfaches eingebettetes Kommentar -Tool, das einfach in jede Seite der Website eingebettet werden kann, die einfach zu bedienen ist.
- E -Mail -Benachrichtigung: CUSDIS unterstützt E -Mail -Benachrichtigungsfunktionen und ermöglicht es Website -Administratoren, rechtzeitig neue Kommentare zu erhalten, die Verwaltungs- und Wiederherstellungskommentare zu erleichtern.
In Bezug auf die offizielle Website des Einsatzes von Cusdis und vielen Blogs habe ich sehr deutlich geschrieben. Ich spreche hier hauptsächlich über Cusdis ‘Cross -Domain -Themen hier.
Lösen Sie das Cross -Domain -Problem von Cusdis
Wenn auf die Seite den Einbettungscode von Cusdis verweist, ist es leicht zu erfolgenCross -DomainDas Problem kann das JS -Skript oder die Kommentardaten nicht laden.
| |
Zu diesem Zeitpunkt müssen Sie Nginx einen Antwortkopf hinzufügen
add_header 'Access-Control-Allow-Origin' 'yourhost';
Dies löst das Problem, das nicht geladen werden kann, es gibt jedoch ein Problem beim Laden der Kommentardaten: Der Antwortkopf der Kommentardaten wird zwei zu zwei hinzugefügt'Access-Control-Allow-Origin' 'yourhost'Infolgedessen ist die Datenbelastung fehlgeschlagen.
Der Grund dafür ist, dass es vor dem Laden der Überprüfungsdaten verwendet wirdOptionsFür die HTTP -Anforderung hat der Nginx -Agent in der späteren GET -Anforderung der GET -Anforderung eine weitere Ebene hinzugefügt'Access-Control-Allow-Origin' 'yourhost'Am Ende gibt es ein Problem der wiederholten Cross -Domain Https.
| |
SEO, Suchmaschinenoptimierung
Viele Artikel haben vorgestellt, wie die Suchmaschinenoptimierungsschritte in Google, Bing und Baidu optimiert werden können. Ich werde nicht über diesen Teil sprechen. Lassen Sie mich über das relevante Wissen der Suchmaschinenoptimierung sprechen.
Was ist der Index der Suchmaschine?
Der Index der Suchmaschine bezieht sich auf die Datensätze des Internets und des von der Suchmaschine in ihrer Datenbank bewahrten Inhalts. Die Suchmaschine befindet sich im Internet im Internet, indem sie erfasst (oder als Krabbeln, Spinnen und Erfassungen bezeichnet) und speichert) und speichern Es im Internet und speichert es im Internet. In ihrer eigenen Datenbank, damit Benutzer bei der Suche schnell verwandte Webseiten finden können.
Der Index der Suchmaschine enthält normalerweise eine große Menge an Webinformationen, einschließlich der URL, des Titels, des Textes, der Links, Bilder, Videos usw. Speichern und Verwalten von Webinformationen.
Wenn der Benutzer in die Suchmaschine in die Suchmaschine eintritt Technologien, um ein besseres Sucherlebnis zu bieten.
Es ist zu beachten, dass nicht alle Webseiten tatsächlich von Suchmaschinen erfolgen. Suchmaschinen können Webseiten selektiv auf der Grundlage ihrer Erfassungs- und Indexstrategien indexieren und nach Faktoren wie Qualität, Autorität und Aktualisierung der Webseite sortieren und anzeigen Daher kann der Website -Administrator die Gelegenheit verbessern, durch Suchmaschinenindex zu indizieren und eingestuft zu werden und über eine Reihe von Suchmaschinenoptimierungsmaßnahmen (SEO) zu rängen.
Was ist SEO
SEO (Suchmaschinenoptimierung) ist die Suchmaschinenoptimierung. Es handelt sich um eine Methode zur Optimierung des Inhalts, der Struktur und der Technologie der Website, um das Ranking der Website in Suchmaschinen zu verbessern und so die Sichtbarkeit und den Datenverkehr der Website auf der Seite der Suchergebnisse zu erhöhen Die SEO -Optimierung zielt darauf ab, die Website zu ermöglichen, höhere organische (nicht bezahlte) Suchrankings in Suchmaschinen zu erhalten, um zielgerichtete Verkehr zu erzielen.
Die SEO -Optimierung enthält normalerweise die folgenden Aspekte:
- Schlüsselwortrecherche: Durch das Studium der von Benutzern in Suchmaschinen verwendeten Schlüsselwörter wählen Sie die entsprechenden Schlüsselwörter aus und wenden Sie sie auf den Inhalt der Website an, sodass die Website ein höheres Ranking bei der Suche mit Keywords erhält.
- Website -Inhaltsoptimierung: Optimieren Sie den Inhalt der Website, einschließlich Titel, Beschreibung, Text usw., wodurch sie Qualität, wertvoller, verwandt und die Spezifikationen und Anforderungen von Suchmaschinen erfüllt.
- Website -Strukturoptimierung: Optimieren Sie die Struktur und das Layout der Website, um benutzerfreundlicher zu gestalten, einfach zu navigieren und zu verstehen und sicherzustellen, dass Suchmaschinen die Inhalte effektiv erfassen und indexieren können.
- Optimierung der Website -Technologie: Optimierte Website -Technologie, einschließlich der Ladegeschwindigkeit der Website, reaktionsschnelles Design, URL -Struktur, Seitenbezeichnung usw., um die Benutzererfahrung der Website und die Kriechungseffekte von Suchmaschinen zu verbessern.
- Externe Link -Konstruktion: Erhöhen Sie durch den Bau externer Links das Linkgewicht und die Beliebtheit der Website, wodurch die Autorität und Glaubwürdigkeit der Website in der Suchmaschine erhöht wird.
- Social -Media -Optimierung: Durch die Optimierung von Social -Media -Plattformen, einschließlich der Weitergabe von Website -Inhalten, Interaktion und Teilnahme an Social -Media -Communitys usw., erhöhen Sie die Bekämpfung und Beliebtheit der Website.
- Überwachung und Analyse: Regelmäßige Überwachung und Analyse des SEO -Effekts der Website, verstehen Sie das Ranking und den Verkehr der Website in der Suchmaschine und passen Sie sie nach den Daten an und optimieren Sie sie.
Das Ziel der SEO -Optimierung ist es, die Rangliste der Website in der Suchmaschine zu verbessern, um die Suche nach den Benutzern nach verwandten Keywords zu erleichtern, wodurch der organische Fluss der Website erhöht und die Markensichtbarkeit und die Geschäftskonversionsrate der Marke erhöht wird. SEO. SEO. ist eine langfristige und komplexe Arbeit, die kontinuierlich optimiert werden muss und kontinuierliche Bemühungen Motor.
Was ist Sitemap.xml
sitemap.xml Es handelt sich um eine XML -Datei für die Website, die die strukturierten Informationen der Website enthält, um die Seite und den Inhalt der Seite und den Inhalt der Suchmaschinen -Website zu benachrichtigen. Es handelt sich um eine Technologie für die Suchmaschinenoptimierung (SEO), um Suchmaschinen besseres zu verstehen. und indizieren Website -Inhalte.
sitemap.xml Die Datei enthält normalerweise die URL -Adresse aller Seiten der Website sowie Informationen wie die Bedeutung dieser Seiten, die Häufigkeit der Aktualisierung und die endgültige Aktualisierungszeit. Die Suchmaschine kann durch Lesen gelesen werdensitemap.xml Dateien, um die Struktur und den Inhalt der Website zu verstehen, um auf der Seite der Website intelligent zu verstehen und zu indizieren.
sitemap.xml Für die SEO -Optimierung der Website gibt es mehrere Funktionen:
- Verbessern Sie den Indexeffekt der Website: durch Senden
sitemap.xmlDie Datei wird der Suchmaschine übergeben, um der Suchmaschine den Inhalt der Website umfassender zu verstehen, um die Seite der Website besser zu indizieren und anzuzeigen. - Beschleunigen Sie die Indizierungsgeschwindigkeit der neuen Seite: Wenn die Website eine neue Seite veröffentlicht, indem Sie die URL der neuen Seite zu der neuen Seite hinzufügen
sitemap.xmlIn der Datei und die Senden an die Suchmaschine können Sie die Geschwindigkeit der neuen Seite durch den Suchmaschinenindex beschleunigen. - Steuern Sie die Häufigkeit von Suchmaschinen: durch Bestehen
sitemap.xmlStellen Sie die Aktualisierungsfrequenz der Seite und die endgültige Aktualisierungszeit in der Datei fest, mit der die Aktualisierung der Suchmaschinenaufforderung auffordern kann, um Suchmaschinen intelligent zu erfassen, die die Seite der Website intelligenter erfassen. - Verbessern Sie die Benutzererfahrung der Website: durch den Einsatz
sitemap.xmlDateien können Suchmaschinen dabei helfen, die Struktur und den Inhalt der Website besser zu verstehen, wodurch Benutzer dazu beitragen, dass Benutzer auf Suchmaschinen auf die Website -Seitenerfahrung suchen und zugreifen können.
Verwenden von UMAMI -Tool -Build -Flow -Analyse -Tool
Die früher verwendete Google Analytics ist in China langsam geladen und es ist einfach, Datenverlust zu verursachen. Sie werden Benutzerdaten verwendet, um die Benutzerporträts von Google zu generieren. Deshalb habe ich mich für die Auswahl entschiedenUmamiAls Ersatz, der Einsatz in der Region ist, ist es schneller und sicherer und sicherer.
Umami Einführung
Umami Es handelt sich um ein einfaches und einfaches Open -Source -Website -Zugriffs -Verkehr -Statistik -Analyse -Tool. Umami verwendet keine Cookies, verfolgt keine Benutzer und alle gesammelten Daten werden anonym verarbeitet, was der DSGVO -Richtlinie entspricht. Die Ressourcen sind sehr niedrig. Die Analyse der Daten ist reich an Inhalten, die grundlegende Quelle des Landes, der Quelldomainname, der Browser, das System, die verwendeten Geräte und den Zugriff auf Webseiten zu den Interviews. Es unterstützt auch Multi -Sprunguage, welche welche Kann verwendet werden, um Google Analytics, Cloudflare Web Analytics, CNZZ, 51LA sowie andere statistische Tools zu ersetzen, und es kann auch von Ihnen selbst erstellt werden, um zu vermeiden, dass der Block entfernt wird, um die statistischen Daten genauer zu gestalten (genauer (Später wurde festgestellt, dass einige der Werbestecker abgefangen werden …)).[Zitat von umami self gebildetes Website -Verkehrsstatistikanalyse -Tool -ATPX]
So bereitstellen Sie Umami
WeilOffizielle Dokumentation von UMAMIEs ist kaputt, also bitte gehen Sie darauf einOpen Source -LagerhausÜberprüfen Sie das Bereitstellungsdokument und der Betrieb ist noch sehr schnell. Hier werde ich über die Probleme sprechen, die leicht zu begegnen sind.
Zuerst, wenn das geklonte Github -Lagerhausgit clone https://github.com/umami-software/umami.gitEs ist einfach, ein Netzwerkproblem zu haben. Zu diesem Zeitpunkt können Sie das Lager zuerst herunterladen und dann in das angegebene Verzeichnis des Servers dekomprimieren. Sie können das Github -Lager auch in das Gitee kopieren und dann Ihr Gitee -Lagerhaus klonen.SynchronlagerSo können Sie den Link direkt zum Gitee -Lagerhaus ändernAdresseSparen Sie viel Ärger. Der Befehl zu diesem Zeitpunkt ist
| |
Folgen Sie dann weiter dem Tutorial.yarn buildVerwenden Sie jetzt Ihre Datenbank jetztCREATE DATABASE IF NOT EXISTS umami; Erstellen Sie eine UMAMI -Datenbank und ändern Sie den Bibliotheksnamen der Konfigurationsdatei in UMAMI (die gleiche wie die von Ihnen erstellte Datenbank).Verwenden Sie nicht die SQL -Anweisung, die sie zum Erstellen einer Tabelle erstellt hat, da die Tabelle nach dem Start automatisch erstellt wirdDann dann
Führen Sie anschließend den Start aus und führen Sie den Start aus (wenn der Startfehler durch den Hafenberuf verursacht wird, können Sie ihn verwendenyarn start --port=3001Kommen Sie, um den Port zu ändern.Verwenden Sie UMAMI Self -Build -Website -Verkehrsstatistikanalyse -Tool -atpxDann dann
An diesem Punkt sollte Umami es normal verwenden können, wenn die Konsole den Fehler auffordertFailed to load resource: net::ERR_BLOCKED_BY_CLIENTDann sollte es von Werbe -Interceptors wie Adblock abgefangen werden. Sie können Ihren Werbe -Interceptor ausschalten, um ihn zu lösen. Es gibt jedoch keinen guten Weg, um den Abfangen des Werbe -Interceptors zu vermeiden, sodass die Daten möglicherweise nicht so genau sind.
Zusammenfassen
Nachdem Sie den obigen Inhalt gelesen haben, sind Sie glaube, dass Sie mit dem grundlegenden Prozess des Erstellens Ihres eigenen Blogs vertraut sind.Verständnis ist wichtig und die Praxis ist genauso wichtigMitten im Prozess des Aufbaus eines persönlichen Blogs aufgrund der unterschiedlichen Umgebung, des Themas der Auswahl und der persönlichen Erfahrung müssen die Probleme anders sein. Das Wichtigste in diesem Prozess istGeduld, Bereit, Zeit zu verbringen, um zu versuchen, die aufgetretenen Probleme zu lösen, im Lernen aufzuwachsen und im Wachstum zu lernen. Genau wie die Abdeckung dieses Artikels symbolisieren die Wasserlilien von Monets Ruhe und Geduld. Ich möchte auch, dass alle alle bauen wollen wollen, um bauen zu wollen. Schüler, die ihre Ziele erreichen wollen, obwohl es unmöglich ist, glatt zu sein, solange sie genug Geduld und Fähigkeit haben, das Problem zu entdecken und zu lösen, solange sie genug Geduld und Fähigkeiten haben. Helfen Sie der Außenwelt.Wenn Sie es bekommen müssen, werden Sie etwas haben.