Advertencia: este artículo está traducido por una máquina, lo que puede dar lugar a una mala calidad o información incorrecta. ¡Lea atentamente!
Prefacio
En los últimos días, me acabo de unir a la pasantía. Una es ajustar el horario, el otro es adaptarse al trabajo, y el tercero es que hay algunos cursos relacionados con el contenido que debe aprender y manejar. No está permitido. estar inactivo. El horario de trabajo de hoy finalmente se ajusta., ocupado para escribir blogs.
La razón para escribir este tema también es muy simple. Acabo de construir el blog hace dos días. Compartiré algunas experiencias y pisaré el pozo. Del mismo modo, muchas personas ya han escrito temas similares, y publicaré directamente el enlace y publicaré El enlace. Salga en lugar de repetir mecánicamente. Organizaré el conocimiento que uso para compartir.
Link de referencia
- El marco de Fasest del mundo para construir sitios web | Hugo (Gohugo.io)
- Solución gratuita de construcción de sistemas e implementación de blogs (Hugo + Github Pays + Cusdis) · Pseudoyu
- Hugo + Github Action, crea su blog Sistema de lanzamiento automático · Pseudoyu
- Solución de sistema de revisión de blog gratuito de código abierto ligero (CUSDIS + Railway) · Pseudoyu
- Establezca un sistema de estadísticas de datos de blog personales gratuitos (Umami + Vercel + Heroku) · Pseudoyu
- Proceso de establecimiento del sitio web personal (1): Compre el nombre de dominio personal y configure el análisis de nombres de dominio dinámico (Jinli.Cyou)
- El establecimiento de un sitio web personal (2): use el marco de Hugo para construir un sitio web personal (Jinli.Cyou)
- El proceso de establecimiento de un sitio web personal (3): el uso y la optimización de la pila de temas de Hugo (Jinli.Cyou)
- Proceso de establecimiento del sitio web personal (4): Optimización de motores de búsqueda del sitio (SEO) (Jinli.Cyou)
¿Qué es Hugo?
Generador de páginas estáticas
De hecho, si desea construir un blog personal, es suficiente ver el enlace anterior. Pero todavía presento brevemente los pasos necesarios aquí. Hugo es un generador de página estático. Puede generar maravillosamente una hermosa página estática. La página estática. La ventaja de las páginas estáticas es que la implementación es relativamente conveniente, la velocidad de respuesta es rápida y las desventajas son obvias. No puede editar la página en tiempo real. Debe editar la página local -generada desplegada al servidor (por supuesto) , y es difícil ser difícil integrar las funciones de algunas páginas dinámicas tradicionales delantera y trasera; pero aun así, las páginas estáticas o Hugo son suficientes para las personas.
Instalación y uso de Hugo
Esta parte es muy simple, solo hágalo directamente en el sitio web oficial.Inicio rápido | Hugo (Gohugo.io)El sitio web oficial ha dado los pasos clave para descargar a Hugo, establecer temas, publicar publicaciones, etc. Se le da un tutorial muy simple.
Pozo 1: Si lo usa en la plataforma de Windowswinget install Hugo.Hugo.ExtendedSi la descarga de Hugo no se puede abrir/usar normalmente, debe ir al directorio de instalación de Hugo para copiar a Hugo.exe en la carpeta de su blog y ejecutar instrucciones relacionadas con Hugo en forma de una ruta relativa, como./hugo.exe server -D, Esto puede funcionar normalmente
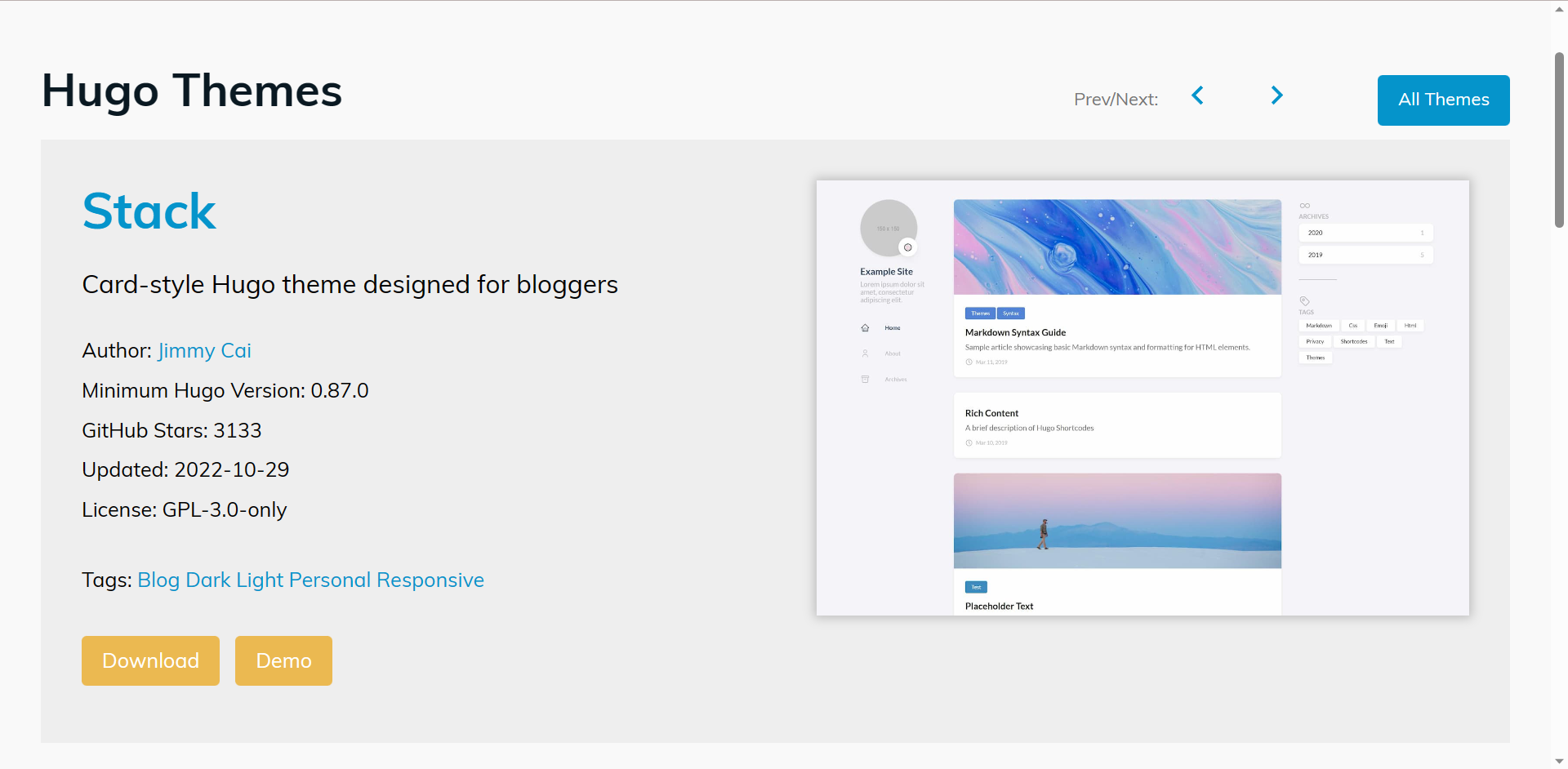
Selección e instalación de temas de Hugo
Puedes llegarLista completa | Temas de Hugo (Gohugo.io)Explore su tema favorito. Cuando desee usar un tema, puede hacer clic en la demostración de la página de detalles para ver el ejemplo en línea (algunos temas no tienen demostración). Github Warehouse, que se detalla sobre este tema); entonces puede usar élgit clone links position ogit submodule add links positonEl tema está clonado en el directorio de su blog; la carpeta de tema general tiene una subcarpeta de ejemplos, puede usar esta carpeta para una implementación rápida (preste atención para preservar su archivo de configuración anterior). Si cree que su tema se ejecuta si es diferente del ejemplo Del sitio web oficial del tema, probablemente sea su problema. En este momento, debe verificar el nombre de su directorio, el nombre del archivo, la información del cabezal del archivo, etc. en este momento.

usarGithub ActionPublicar automáticamente el blog
Antes de hablar sobre el lanzamiento automático, por supuesto, hablemos sobre cómo implementar el sitio web.
Implementar un sitio web en el servidor
Primer usohugo --minifyGenerar archivos estáticos web (el directorio generado es público), quepublicCopie el contenido en el directorio a su servidor (preste atención a los permisos de archivo); luego configure la siguiente configuraciónnginxAgente (aquí está configuradohttpsSi no hay certificado, puede configurarlohttp.
| |
De esta manera, puede escribir su nombre de dominio en el navegador para visitar su blog.
También puede reenviar el flujo del puerto 80 al puerto 443 a través de la siguiente configuración (es decir, para ponerhttpFluir hacia adelante ahttps), Prestar atenciónaprilme.loveReemplácelo con su propio nombre de dominio.
| |
Si no tiene un certificado, puede obtener un certificado de firma (pero el navegador indicará que no es seguro porque está firmado por su cuenta, no la firma de una agencia autorizada); también puede comprar un certificado, pero El proveedor actual del servidor en la nube enviará algunos gratuitos a algunos gratuitos para enviar algunos para un certificado gratuito, simplemente vaya a solicitar la descarga directamente. Por ejemplo, el servidor de Alibaba Cloud puede consultar2022 Aplicación de certificado SSL gratuito de Alibaba Cloud (explicación detallada del gráfico) -Eriyun Developer Community (aliyun.com)Luego luego
ConfiguraciónGithub Action
¿Ha descubierto que el proceso de implementación anterior no es difícil, pero cada vez que se actualice el contenido de su blog, debe copiar el archivo para copiarlo, lo cual es un problema después de eso, se lanzará automáticamente y no necesitamos que publicarlo manualmente? Por supuesto que hay, es decir, úsaloGithub ActionLuego luego
Github ActionQué es
GitHub ActionsEs una herramienta automatizada de flujo de trabajo proporcionada por la plataforma GitHub para realizar automáticamente varias operaciones en el almacén de código. Puede ayudar a los desarrolladores a automatizar la tarea de desarrollo de software común al configurar y definir una serie de eventos activados por un evento en el almacén. Por ejemplo, por ejemplo, construcción, prueba, implementación y notificaciones.
GitHub ActionsPermite a los desarrolladores definir el flujo de trabajo escribiendo algunos archivos YAML simples. Estos flujos de trabajo se pueden activar automáticamente cuando eventos específicos (como push de código, creación de solicitudes de fusión, liberación de etiquetas, etc.). Acciones), cada paso puede realizar algunas operaciones específicas, como ejecutar comandos, construir código, ejecutar pruebas, empujar a otros almacenes de código, enviar notificaciones, etc.
GitHub ActionsSe puede proporcionar una rica integración y un ecosistema, que puede integrarse con muchas otras herramientas y servicios de desarrollo, como Docker, AWS, Azure, Google Cloud, Slack, JIRA, etc., para lograr flujos de trabajo de automatización más complejos.
GitHub ActionsPuede ayudar a los desarrolladores a mejorar la eficiencia del desarrollo, las tareas repetitivas automatizadas, garantizar la calidad del código y promover el trabajo en equipo. Es una característica poderosa de la plataforma GitHub, que se usa ampliamente en proyectos de código abierto y proyectos comerciales.
Github ActionArchivo de configuración
Crear en su directorio de proyecto.github/workflowsCarpeta, creada en la carpetamy_blog_deploy.yamlArchivos, el contenido del archivo es el siguiente
| |
La siguiente es la explicación del archivo de configuración:
name: Especifique el nombre del flujo de trabajo, aquí se nombra"Deploy Hugo Project to Aliyun ECS"Luego luegoon: Especifique eventos que activen el flujo de trabajo, aquí está la configuración para presionar a"main" Activar el flujo de trabajo durante la ramificación.jobs: Defina uno o más trabajos. Aquí"deploy" trabajar.runs-on: Especifique el entorno del sistema operativo de operación de trabajo. La configuración aquí está configurada como"ubuntu-latest"Significa ejecutar en el último entorno de Ubuntu.steps: Una serie de pasos para definir el trabajo.
name: Especifique el nombre de cada paso para identificar el papel del paso.uses: Especifique el uso de la acción, aquí use múltiples acciones diferentes para realizar diferentes tareas, como usar"actions/checkout@v2" Acción detecta código, usa"peaceiris/actions-hugo@v2" Instalación de acción y configuración Hugo, use"easingthemes/ssh-deploy@v2" La acción implementó el sitio web a Alibaba Cloud ECS.with: La acción utilizada para pasar el parámetro al uso, aquí use diferentes parámetros para configurar la versión Hugo, establecer el host del objetivo de implementación, el usuario y la ruta.run: Ejecutar comandos en el entorno de trabajo actual, úselo aquí"hugo –minify" Ordenar para construir un sitio web de Hugo y comprimir la salida.env: Configure las variables ambientales. Aquí hay una variable ambiental para claves privadas y hosts remotos, usuarios y rutas de destino para la conexión SSH. Estos valores se obtienen de los secretos de GitHub.
El propósito de este archivo de configuración es presionar a cada vez"main" Durante la sucursal, cree automáticamente el sitio web de Hugo e implemente los archivos del sitio web generados en el directorio designado especificado en Alibaba Cloud ECS. Esto puede lograr una integración continua e implementación automática, mejorar la eficiencia del desarrollo y garantizar que la última versión del sitio web esté disponible en Alibaba Cloud ECS.
Arriba${{ secrets.REMOTE_HOST }}Es una variable de entorno cifrada en el almacén de GitHub, que se utiliza para almacenar información confidencial, como la clave API, la clave privada, la contraseña, etc.
- Abra el almacén de GitHub y haga clic en la esquina superior derecha de la página del almacén"Settings"Luego luego
- Depósito"Settings" En la página, seleccione el menú izquierdo en el menú izquierdo"Secrets"Luego luego
- Hecho clic"New repository secret" El botón crea un nuevo secreto.
- Ingrese el nombre y el valor de los secretos, y luego haga clic en"Add secret" El botón se guarda.
- En el archivo de configuración de flujo de trabajo de las acciones de GitHub, puede usarlo a través de
${{ secrets.SECRET_NAME }}La gramática se cita al valor de los secretos
En el archivo de configuración anterior, puede pasar${{ secrets.SSH_PRIVATE_KEY }}Así como${{ secrets.REMOTE_HOST }}Así como${{ secrets.REMOTE_USER }} Para obtener el valor de los secretos correspondientes para que esta información confidencial se pueda pasar a las acciones de GitHub correspondientes para realizar operaciones como la implementación.
Después de la configuración anterior, cada vez que ponga el empuje del código al almacén, seráGithub ActionEjecutar el contenido en el archivo de configuración proporcionado y luego pasarSSHConectando a su servidor, cuesta unos 30 años; esto simplificará en gran medida la operación manual y reducirá la complejidad.Github Action¡Puedo hacer muchas otras cosas, y las funciones son muy poderosas!
Sistema de revisión integrado
La importancia del sistema de comentarios de un blog no es tan importante como su contenido. Por supuesto, elegir un sistema de comentarios que le guste. Aquí hay algunos sistemas de comentarios comunes
Lo que elijo actualmente es Cusdis, la razón es
- Código abierto y autohostado: CUSDIS es un sistema de revisión de código abierto. Puede alojar en su propio servidor y tener un control de datos completo, no dependiendo de los servicios de tercera parte. Esto significa que puede proteger la privacidad de los usuarios y tener autonomía autónoma de la autonomía de Capacidad para administrar y modificar el sistema de revisión.
- Ligero: el SDK de CUSDIS es de solo 5 kb (después de la compresión de GZIP). En comparación con otros sistemas de comentarios, como Disqus (compresión GZIP de 24 kb), es muy liviano y no traerá mucha carga sobre la velocidad de carga del sitio web, ayuda a mejorar el rendimiento del sitio web.
- No requiere que los comentaristas inicien sesión: CUSDIS no requiere que los comentaristas inicien sesión. Los revisores pueden hacer comentarios anónimos y no usan ninguna cookies. Esto ayuda a reducir los umbrales de inicio de sesión y registro del usuario y aumentar la participación del usuario.
- Fácil de usar: CUSDIS proporciona una herramienta de comentarios integrada simple que se puede incrustar fácilmente en cualquier página del sitio web, fácil de usar.
- Notificación por correo electrónico: CUSDIS admite funciones de notificación de correo, lo que permite a los administradores del sitio web recibir notificaciones de nuevos comentarios a tiempo, facilitar los comentarios de gestión y recuperación.
Con respecto al sitio web oficial del despliegue de CUSDIS y muchos blogs, he escrito muy claramente. Principalmente hablo de los problemas de dominio cruzado de CUSDIS aquí.
Resuelve el problema de dominio cruzado de Cusdis
Cuando la página hace referencia al código de incrustación de CUSDIS, es fácil de ocurrirDominio cruzadoEl problema no puede cargar el script js o los datos de comentarios.
| |
En este momento, debe agregar un jefe de respuesta a Nginx
add_header 'Access-Control-Allow-Origin' 'yourhost';
Esto resuelve el problema que no se puede cargar, pero hay un problema al cargar los datos de los comentarios: el encabezado de respuesta de los datos de comentarios se agrega de dos a dos'Access-Control-Allow-Origin' 'yourhost'Como resultado, la carga de datos falló.
La razón es que se usará antes de cargar los datos de revisión.OptionsPara la solicitud HTTP, el agente NGINX en la solicitud de obtención posterior agregó otra capa a la solicitud GET'Access-Control-Allow-Origin' 'yourhost'Al final, hay un problema de los permisos de dominio cruzado repetidos. Escriba la configuración de Nginx en la siguiente forma para resolver perfectamente el problema de dominio cruzado. Tenga en cuenta que para consideraciones de seguridad, si su sitio web usa HTTPS, entonces CUSDIS también debe usar Https.
| |
SEO, optimización de motores de búsqueda
Muchos artículos han introducido cómo optimizar los pasos de optimización de motores de búsqueda en Google, Bing y Baidu. No hablaré sobre esta parte. Permítanme hablar sobre el conocimiento relevante de la optimización del motor de búsqueda.
¿Cuál es el índice del motor de búsqueda?
El índice del motor de búsqueda se refiere a los registros de Internet y el contenido preservado por el motor de búsqueda en su base de datos. El motor de búsqueda está en Internet en Internet capturando (o denominado rastreo, arañas y capturas), y tiendas Está en Internet y lo almacena en Internet. En su propia base de datos, para que los usuarios puedan encontrar rápidamente páginas web relacionadas al buscar.
El índice del motor de búsqueda generalmente contiene una gran cantidad de información web, que incluye la URL, el título, el texto, los enlaces, las imágenes, los videos, etc. Almacene y administre información web.
Cuando el usuario ingresa palabras clave en el motor de búsqueda para la búsqueda de búsqueda, el motor de búsqueda coincidirá con las palabras clave de su propia base de datos de índice y devolverá los resultados relacionados con la página web relacionada. El sexo tiene un impacto importante, por lo que las compañías de motores de búsqueda mejorarán continuamente sus algoritmos y tecnologías para proporcionar una mejor experiencia de búsqueda.
Cabe señalar que no todas las páginas web son de hecho por motores de búsqueda. Los motores de búsqueda pueden indexar selectivamente páginas web en función de sus estrategias de captura e índice, y clasificar y mostrar de acuerdo con factores como la calidad, la autoridad y la frecuencia de actualización de la página web . Por lo tanto, el administrador del sitio web puede mejorar la oportunidad de ser indexado y clasificado por el índice de motores de búsqueda y clasificar a través de una serie de medidas de optimización de motores de búsqueda (SEO).
Que es SEO
SEO (Optimización de motores de búsqueda) es la optimización de motores de búsqueda. Es un método para optimizar el contenido, la estructura y la tecnología del sitio web para mejorar la clasificación del sitio web en los motores de búsqueda, aumentando así la visibilidad y el tráfico del sitio web en la página de resultados de búsqueda . La optimización de SEO tiene como objetivo permitir que el sitio web obtenga clasificaciones de búsqueda orgánica (no pagas) en los motores de búsqueda, para obtener un tráfico más dirigido.
La optimización de SEO generalmente incluye los siguientes aspectos:
- Investigación de palabras clave: al estudiar las palabras clave utilizadas por los usuarios en los motores de búsqueda, seleccione las palabras clave apropiadas y aplíquela al contenido del sitio web, para que el sitio web obtenga una clasificación más alta en la búsqueda con palabras clave.
- Optimización del contenido del sitio web: optimice el contenido del sitio web, incluido el título, la descripción, el texto, etc., lo que lo hace más calidad, valiosa, relacionada y cumple con las especificaciones y requisitos de los motores de búsqueda.
- Optimización de la estructura del sitio web: optimice la estructura y el diseño del sitio web para que sea más amigable con el usuario, fácil de navegar y comprender, y garantizar que los motores de búsqueda puedan comprender e indexar efectivamente el contenido del sitio web.
- Optimización de tecnología de sitios web: tecnología de sitio web optimizada, incluida la velocidad de carga del sitio web, el diseño receptivo, la estructura de la URL, la etiqueta de la página, etc., para mejorar la experiencia del usuario del sitio web y el efecto de rastreo de los motores de búsqueda.
- Construcción de enlaces externos: a través de la construcción de enlaces externos, aumente el peso del enlace y la popularidad del sitio web, aumentando así la autoridad y credibilidad del sitio web en el motor de búsqueda.
- Optimización de las redes sociales: al optimizar las plataformas de redes sociales, incluido el intercambio de contenido del sitio web, interacción y participación en comunidades de redes sociales, etc., aumenta la exposición y popularidad del sitio web.
- Monitoreo y análisis: Monitoreo y análisis regulares del efecto SEO del sitio web, comprender la clasificación y el tráfico del sitio web en el motor de búsqueda y ajustar y optimizar de acuerdo con los datos.
El objetivo de la optimización de SEO es mejorar la clasificación del sitio web en el motor de búsqueda para facilitar la búsqueda cuando los usuarios buscan palabras clave relacionadas, aumentando así el flujo orgánico del sitio web y aumentando la tasa de visibilidad y conversión comercial de la marca. es un trabajo a largo plazo y complejo que debe ser continuamente optimizado y continuos esfuerzos. Al mismo tiempo, también debe seguir las especificaciones y requisitos de los motores de búsqueda para garantizar que el sitio web pueda continuar obteniendo una buena clasificación en la búsqueda. motor.
¿Qué es siteMap.xml?
sitemap.xml Es un archivo XML para el sitio web, que contiene la información estructurada del sitio web para notificar la página y el contenido de la página y el contenido del sitio web del motor de búsqueda. Es una tecnología para la optimización de motores de búsqueda (SEO) para ayudar a los motores de búsqueda a comprender mejor. e indexar contenido del sitio web.
sitemap.xml El archivo generalmente contiene la dirección de URL de todas las páginas del sitio web, así como información como la importancia de estas páginas, la frecuencia de actualización y el tiempo de actualización final. El motor de búsqueda se puede leer leyendo leyendositemap.xml Archivos para comprender la estructura y el contenido del sitio web, para comprender e indexar de manera inteligente en la página del sitio web.
sitemap.xml Para la optimización de SEO del sitio web, hay varias funciones:
- Mejorar el efecto índice del sitio web: enviando
sitemap.xmlEl archivo se entrega al motor de búsqueda para ayudar al motor de búsqueda a comprender el contenido del sitio web más completo, a fin de indexar mejor y mostrar la página del sitio web. - Acelere la velocidad de indexación de la nueva página: cuando el sitio web libera una nueva página, agregando la URL de la nueva página a
sitemap.xmlEn el archivo y enviar al motor de búsqueda, puede acelerar la velocidad de la nueva página por el índice del motor de búsqueda. - Controlar la frecuencia de los motores de búsqueda: pasando
sitemap.xmlEstablezca la frecuencia de actualización de la página y el tiempo de actualización final en el archivo, lo que puede solicitar la actualización de la página de solicitación del motor de búsqueda para ayudar a los motores de búsqueda a comprender de manera inteligente la página del sitio web de manera más inteligente. - Mejorar la experiencia del usuario del sitio web: a través del uso
sitemap.xmlLos archivos pueden ayudar a los motores de búsqueda a comprender mejor la estructura y el contenido del sitio web, mejorando así a los usuarios para encontrar y acceder a la experiencia de la página del sitio web en los motores de búsqueda.
Uso de la herramienta de análisis de flujo auto -construido de Umami
Google Analytics utilizado anteriormente se carga lentamente en China, y es fácil causar la pérdida de datos. Utilizará los datos del usuario para generar los retratos de usuarios de Google. Por lo tanto, elegí elegirUmamiComo sustituto, despliegue en el área local, es más rápido, ligero y seguro.
Introducción de Umami
Umami Es una herramienta de análisis de estadísticas de tráfico de acceso de sitio web de código abierto simple y fácil. son muy bajos. El análisis de los datos es rico en contenido, la fuente básica del país, el nombre de dominio de origen, el navegador, el sistema, el equipo utilizado y el acceso a las páginas web a las entrevistas. También es compatible con el lenguaje múltiple que Se puede utilizar para reemplazar Google Analytics, Cloudflare Web Analytics, CNZZ y 51LA y otras herramientas estadísticas, y también se puede construir usted mismo para evitar ser eliminado por el bloque para que los datos estadísticos sean más precisos (Más tarde, se descubrió que algunos de los complementos publicitarios serán interceptados …)).[Cita de Herramienta de análisis de estadísticas de tráfico del sitio web de Umami Self -Built -ATPX]
Cómo desplegar umami
porqueDocumentación oficial de UmamiEstá roto, así que por favor muéveteAlmacén de código abiertoVerifique el documento de implementación y la operación sigue siendo muy rápida. Aquí hablaré sobre los problemas que son fáciles de encontrar.
Primero cuando el almacén clonado de Githubgit clone https://github.com/umami-software/umami.gitEs fácil tener problemas de red. En este momento, puede descargar primero el almacén y luego descomprimirlo en el directorio designado del servidor. También puede copiar el almacén de GitHub al Giteee, luego clonar su Gitee Warehouse.Almacén sincrónicoPara que pueda cambiar directamente el enlace al almacén de GiteeeDIRECCIÓN, Guarde muchos problemas. El comando en este momento es
| |
Luego continúe siguiendo el tutorial.yarn buildAntes, use su base de datos ahoraCREATE DATABASE IF NOT EXISTS umami; Cree una base de datos Umami y cambie el nombre de la biblioteca del archivo de configuración a Umami (lo mismo que la base de datos que creó).No use la instrucción SQL que proporcionó para crear una tabla, porque la tabla creará automáticamente después de comenzarLuego luego
Después de eso, ejecute la compilación y el inicio de ejecución (si la falla de inicio es causada por la ocupación del puerto, puede usarloyarn start --port=3001Ven a modificar el puerto). Incluso si el servicio se inicia. Con respecto a cómo configurar Nginx, iniciar sesión, modificar la contraseña, etc., puede consultar este blogUtilice la herramienta de análisis de estadísticas de tráfico de sitios web de Umami auto -construido -ATPXLuego luego
En este punto, Umami debería poder usarlo normalmente, si la consola solicita el errorFailed to load resource: net::ERR_BLOCKED_BY_CLIENTLuego, debe ser interceptado por interceptores publicitarios como Adblock. Puede apagar su interceptor publicitario para resolverlo, pero no hay una buena manera de evitar la interceptación del interceptor publicitario, por lo que los datos pueden no ser tan precisos.
Resumir
Después de leer el contenido anterior, creo que está familiarizado con el proceso básico de construir su propio blog;La comprensión es importante, y la práctica es igual de importanteEn el medio del proceso de construcción de un blog personal, debido al entorno diferente, el tema de la selección y la experiencia personal, los problemas encontrados deben ser diferentes. Lo más importante en este proceso espaciencia, Dispuesto a pasar tiempo para tratar de resolver los problemas encontrados, crecer en el aprendizaje y aprender en crecimiento. Al igual que la portada de este artículo, los lirios de agua de Monet simbolizan tranquilidad y paciencia. También deseo que todos quieran construir todo . Los estudiantes que desean alcanzar sus objetivos, aunque es imposible ser suave, siempre y cuando tengan suficiente paciencia y capacidad para descubrir y resolver el problema, siempre que tengan suficiente paciencia y habilidad. Ayuda al mundo exterior,Si tienes que conseguirlo, tendrás algo.