Attention : cet article est traduit par machine, ce qui peut entraîner une mauvaise qualité ou des informations incorrectes, veuillez lire attentivement !
Avant-propos
Ces derniers jours, je viens de rejoindre le stage. L’un consiste à ajuster le calendrier, l’autre pour m’adapter aux travaux, et le troisième est qu’il existe des cours liés à des cours qui doivent être apprises et gérées. Il n’est pas autorisé à Soyez inactif. L’horaire de travail d’aujourd’hui est enfin ajusté., Tanier pour écrire des blogs.
La raison de l’écriture de ce sujet est également très simple. Je viens de construire le blog il y a deux jours. Je partagerai des expériences et je vais marcher sur la fosse. De même, de nombreuses personnes ont déjà écrit des sujets similaires, et je publierai directement le lien et la publication le lien. Sortez au lieu de répéter mécaniquement. J’organiserai les connaissances que j’utilise pour partager.
Lien de référence
- Le cadre le plus faspé du monde pour la création de sites Web | Hugo (Gohugo.io)
- Solution de construction et de déploiement du système de blogging personnel gratuit (Hugo + Github paie + CUSDIS) · Pseudoyu
- Hugo + GitHub Action, créez votre blog Système de libération automatique · Pseudoyu
- Solution du système de revue de blog gratuit open source léger (CUSDIS + RAILWAY) · Pseudoyu
- Établir un système de statistiques de données de blog personnel gratuit (Umami + Vercel + Heroku) · Pseudoyu
- Processus d’établissement du site Web personnel (1): Achat le nom de domaine personnel et configurer l’analyse du nom de domaine dynamique (Jinli.cyou)
- La création d’un site Web personnel (2): utilisez le cadre Hugo pour créer un site Web personnel (Jinli.cyou)
- Le processus d’établissement d’un site Web personnel (3): l’utilisation et l’optimisation de la pile de thème Hugo (Jinli.cyou)
- Processus d’établissement du site Web personnel (4): Optimisation des moteurs de recherche de site (SEO) (Jinli.cyou)
Qu’est-ce que Hugo?
Générateur de pages statique
En fait, si vous voulez créer un blog personnel, il suffit de regarder le lien ci-dessus. Mais je présente toujours brièvement les étapes nécessaires ici. Hugo est un générateur de pages statique. Il peut générer magnifiquement une belle page statique. L’avantage des pages statiques est que le déploiement est relativement pratique, la vitesse de réponse est rapide et que les inconvénients sont évidents. Vous ne pouvez pas modifier la page en temps réel. Vous devez modifier la page générale locale-déposée au serveur (bien sûr) , et il est difficile d’être difficile d’intégrer les fonctions de certaines pages dynamiques traditionnelles avant et arrière; mais même ainsi, des pages statiques, ou Hugo suffit pour les individus.
Installation et utilisation de Hugo
Cette partie est très simple, faites-le directement sur le site officielDémarrage rapide | Hugo (Gohugo.io)Le site officiel a donné les étapes clés pour télécharger Hugo, définir des thèmes, publier des publications, etc. Il reçoit un tutoriel très simple.
Fosse 1: Si vous l’utilisez sur la plate-forme Windowswinget install Hugo.Hugo.ExtendedSi le téléchargement Hugo ne peut pas être ouvert / utilisé normalement, vous devez vous rendre au répertoire d’installation de Hugo pour copier Hugo.exe dans votre dossier de blog et exécuter des instructions liées à Hugo sous la forme d’un chemin relatif, tel que./hugo.exe server -D, Cela peut fonctionner normalement
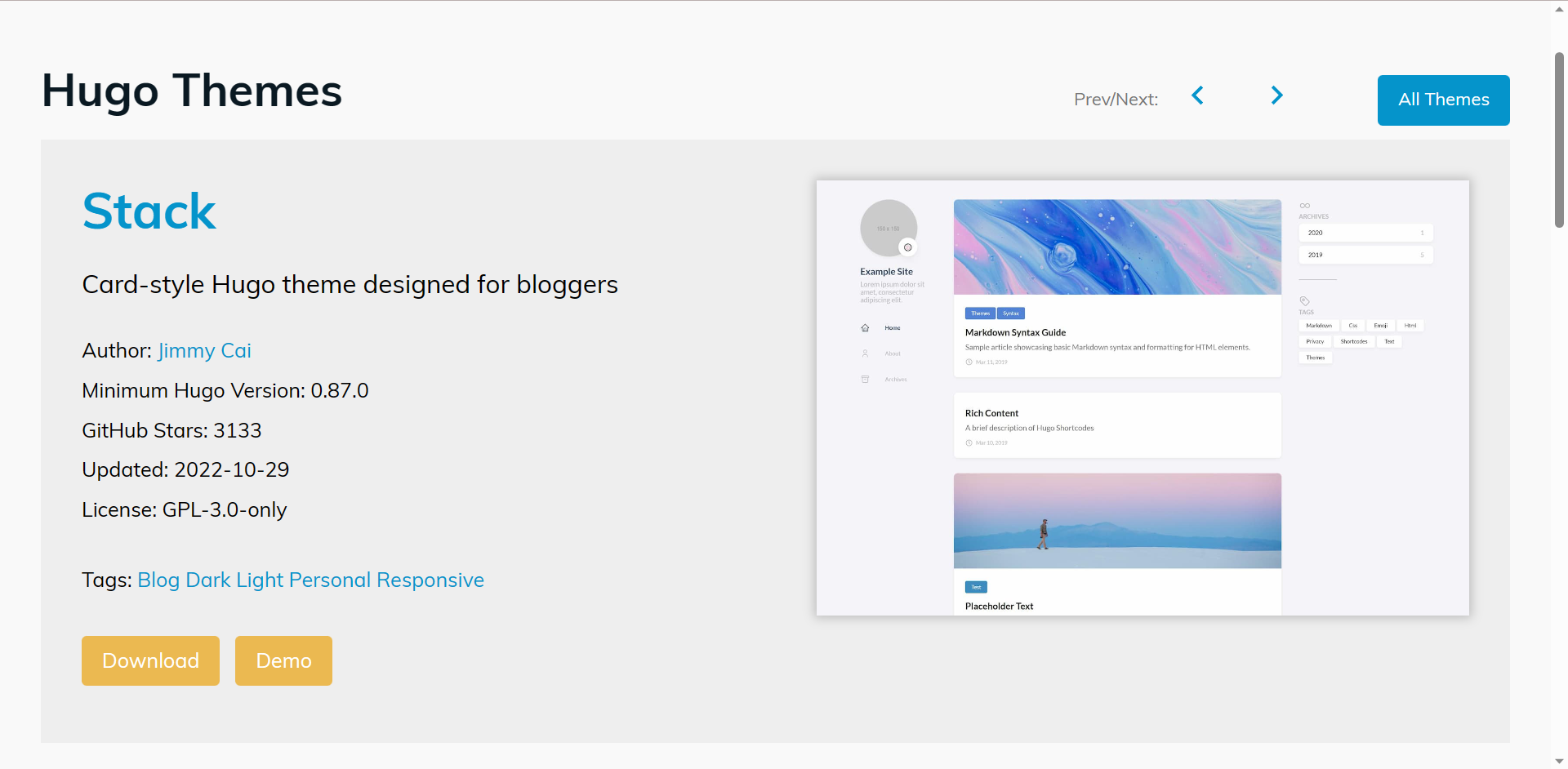
Sélection et installation de thème Hugo
Tu peux arriverListe complète | Thèmes Hugo (GoHugo.io)Parcourez votre thème préféré. ilgit clone links position ougit submodule add links positonLe thème est cloné dans le répertoire de votre blog; le dossier de thème général a un sous-dossier ExempleSite, vous pouvez utiliser ce dossier pour un déploiement rapide (prêtez attention pour préserver votre fichier de configuration précédent). Si vous pensez que votre thème s’exécute si vous êtes différent de l’exemple Sur le site officiel du thème, c’est probablement votre problème. Pour le moment, vous devez vérifier le nom de votre répertoire, le nom de fichier, les informations de la tête de fichier, etc. pour le moment.

utiliserGithub ActionPublier automatiquement le blog
Avant de parler de la version automatique, bien sûr, parlons de la façon de déployer le site Web.
Déployer un site Web sur le serveur
Première utilisationhugo --minifyGénérer des fichiers Web statiques (le répertoire généré est public), qui serapublicCopiez le contenu dans le répertoire sur votre serveur (faites attention aux autorisations de fichier); puis configurez la configuration suivantenginxAgent (ici est configuréhttpsS’il n’y a pas de certificat, vous pouvez le configurerhttp.
| |
De cette façon, vous pouvez taper votre nom de domaine dans le navigateur pour visiter votre blog.
Vous pouvez également transmettre le flux du port 80 vers le port 443 à travers la configuration suivante (c’est-à-dire pour mettrehttpCouler pour avancerhttps), Faites attentionaprilme.loveRemplacez-le par votre propre nom de domaine.
| |
Si vous n’avez pas de certificat, vous pouvez obtenir un certificat de signature (mais le navigateur indiquera qu’il n’est pas sûr car il est signé par le vôtre, pas la signature d’une agence faisant autorité); vous pouvez également acheter un certificat, mais Le fournisseur de serveur cloud actuel en enverra des gratuits à certains gratuits pour en envoyer un certificat gratuit, allez simplement demander le téléchargement directement. Par exemple, le serveur d’Alibaba Cloud peut se référer à2022 Application de certificat SSL Cloud Alibaba Cloud (Explication détaillée de Graphic) -eriyun Developer Community (Aliyun.com)Alors, alors
ConfigurationGithub Action
Avez-vous constaté que le processus de déploiement ci-dessus n’est pas difficile, mais chaque fois que le contenu de votre blog est mis à jour, vous devez copier le fichier pour le copier, ce qui est très difficile après cela, il sera publié automatiquement, et nous n’avons pas besoin de Publiez-le manuellement? Bien sûr, il y a, c’est-à-dire l’utiliserGithub ActionAlors, alors
Github ActionQu’est-ce que
GitHub ActionsIl s’agit d’un outil de flux de travail automatisé fourni par la plate-forme GitHub pour effectuer automatiquement diverses opérations dans l’entrepôt de code. Il peut aider les développeurs à automatiser la tâche de développement logiciel commun en configure et en définissant une série d’événements déclenchés par un événement dans l’entrepôt. Par exemple, construire, tester, déploier et notifications.
GitHub ActionsPermet aux développeurs de définir le flux de travail en écrivant des fichiers YAML simples. Ces workflows peuvent être automatiquement déclenchés lorsque des événements spécifiques (tels que le code push, la création de la demande de fusion, la libération d’étiquette, etc.). Actions), chaque étape peut effectuer des opérations spécifiques, tels que l’exécution des commandes, le code de construction, l’exécution de tests, la poussée vers d’autres entrepôts de code, l’envoi de notifications, etc.
GitHub ActionsUne riche intégration et un écosystème peuvent être fournis, qui peuvent intégrer de nombreux autres outils et services de développement, tels que Docker, AWS, Azure, Google Cloud, Slack, Jira, etc., afin d’obtenir des flux de travail d’automatisation plus complexes.
GitHub ActionsIl peut aider les développeurs à améliorer l’efficacité du développement, les tâches répétitives automatisées, à garantir la qualité du code et à promouvoir le travail d’équipe. C’est une caractéristique puissante de la plate-forme GitHub, qui est largement utilisée dans les projets open source et les projets commerciaux.
Github ActionFichier de configuration
Créer dans votre répertoire de projet.github/workflowsDossier, créé sous le dossiermy_blog_deploy.yamlFichiers, le contenu des fichiers est le suivant
| |
Ce qui suit est l’explication du fichier de configuration:
name: Spécifiez le nom du workflow, ici est nommé"Deploy Hugo Project to Aliyun ECS"Alors, alorson: Spécifiez des événements qui déclenchent le flux de travail, voici la configuration pour pousser vers"main" Déclenchez le flux de travail pendant la ramification.jobs: Définir un ou plusieurs emplois. Ici"deploy" travail.runs-on: Spécifiez l’environnement du système d’exploitation de fonctionnement de travail. La configuration ici est configurée comme"ubuntu-latest"Cela signifie fonctionner dans le dernier environnement Ubuntu.steps: Une série d’étapes pour définir le travail.
name: Spécifiez le nom de chaque étape pour identifier le rôle de l’étape.uses: Spécifiez l’utilisation de l’action, utilisez ici plusieurs action différentes pour effectuer des tâches différentes, telles que l’utilisation"actions/checkout@v2" L’action détecte le code, utilisez"peaceiris/actions-hugo@v2" Installation d’action et configuration Hugo, utilisez"easingthemes/ssh-deploy@v2" Action a déployé le site Web sur Alibaba Cloud ECS.with: L’action utilisée pour transmettre le paramètre à l’utilisation, utilisez ici différents paramètres pour configurer la version Hugo, définir l’hôte de la cible de déploiement, de l’utilisateur et du chemin.run: Exécutez les commandes dans l’environnement de travail actuel, utilisez-le ici"hugo –minify" Commandes pour créer un site Web Hugo et compresser la sortie.env: Configurer des variables environnementales. Voici une variable environnementale pour les clés privées et les hôtes distants, les utilisateurs et les chemins cibles pour la connexion SSH. Ces valeurs sont obtenues à partir de secrets GitHub.
Le but de ce fichier de configuration est de pousser à chaque fois"main" Pendant la succursale, créez automatiquement le site Web Hugo et déployez les fichiers de site Web générés dans le répertoire désigné spécifié sur Alibaba Cloud ECS. Cela peut réaliser une intégration continue et un déploiement automatique, améliorer l’efficacité du développement et s’assurer que la dernière version du site Web est disponible sur Cloud Alibaba ECS.
Au-dessus de${{ secrets.REMOTE_HOST }}Il s’agit d’une variable d’environnement chiffrée dans l’entrepôt GitHub, qui est utilisé pour stocker des informations sensibles, telles que la clé API, la clé privée, le mot de passe, etc.
- Ouvrez l’entrepôt Github et cliquez dans le coin supérieur droit de la page d’entrepôt"Settings"Alors, alors
- Entrepôt"Settings" Dans la page, sélectionnez le menu de gauche dans le menu de gauche"Secrets"Alors, alors
- Cliqué"New repository secret" Le bouton crée de nouveaux secrets.
- Entrez le nom et la valeur des secrets, puis cliquez sur"Add secret" Le bouton est enregistré.
- Dans le fichier de configuration de flux de travail des actions GitHub, vous pouvez l’utiliser via
${{ secrets.SECRET_NAME }}La grammaire est citée à la valeur des secrets
Dans le fichier de configuration précédent, vous pouvez passer${{ secrets.SSH_PRIVATE_KEY }}Ainsi que${{ secrets.REMOTE_HOST }}Ainsi que${{ secrets.REMOTE_USER }} Pour obtenir la valeur des secrets correspondants afin que ces informations sensibles puissent être transmises aux actions GitHub correspondantes pour effectuer des opérations telles que le déploiement.
Après la configuration ci-dessus, chaque fois que vous mettez le code poussé à l’entrepôt, ce seraGithub ActionExécutez le contenu dans le fichier de configuration fourni, puis passez à traversSSHConnexion à votre serveur, cela coûte environ 30 s; cela simplifiera considérablement le fonctionnement manuel et réduira la complexité.Github ActionJe peux faire beaucoup d’autres choses et les fonctions sont très puissantes!
Système d’examen intégré
L’importance du système de commentaires d’un blog n’est pas aussi importante que son contenu. Bien sûr, le choix d’un système de commentaires que vous aimez. Voici quelques systèmes de commentaires communs
Ce que je choisis actuellement, c’est CUSDIS, la raison en est
- Open source et auto-hosting: CUSDIS est un système de révision open source. Vous pouvez héberger sur votre propre serveur et avoir un contrôle complet des données, sans en fonction des services de troisième partie. Cela signifie que vous pouvez protéger la confidentialité des utilisateurs et avoir une autonomie autonome la Capacité à gérer et à modifier le système d’examen.
- Léger: le SDK de CUSDIS n’est que de 5 Ko (après la compression GZIP). Comparé à d’autres systèmes de commentaires tels que Disqus (compression GZIP de 24KB), il est très léger et n’apportera pas beaucoup de charge sur la vitesse de chargement du site Web, il aide à améliorer les performances du site Web.
- Ne demandez pas aux commentateurs de se connecter: CUSDIS ne nécessite pas que les commentateurs se connectent. Les examinateurs peuvent des commentaires anonymes et n’utilisent aucun cookies. Cela aide à réduire les seuils de connexion et d’enregistrement des utilisateurs et augmenter la participation des utilisateurs.
- Facile à utiliser: CUSDIS fournit un simple outil de commentaire intégré qui peut être facilement intégré dans n’importe quelle page du site Web, facile à utiliser.
- Notification par e-mail: CUSDIS prend en charge les fonctions de notification par courrier, permettant aux administrateurs de sites Web de recevoir de nouvelles notifications de commentaires dans le temps, de faciliter les commentaires de gestion et de récupération.
En ce qui concerne le site officiel du déploiement de CUSDIS et de nombreux blogs, j’ai écrit très clairement. Je parle principalement des problèmes croisés de CUSDIS ici.
Résolvez le problème du domaine croisé de CUSDIS
Lorsque la page fait référence au code intégré de CUSDIS, il est facile de se produireInter-domainLe problème ne peut pas charger le script JS ou les données de commentaire.
| |
Pour le moment, vous devez ajouter une tête de réponse à Nginx
add_header 'Access-Control-Allow-Origin' 'yourhost';
Cela résout le problème qui ne peut pas être chargé, mais il y a un problème lors du chargement des données de commentaire: l’en-tête de réponse des données de commentaire est ajoutée deux à deux'Access-Control-Allow-Origin' 'yourhost'En conséquence, le chargement des données a échoué.
La raison en est qu’il sera utilisé avant de charger les données d’examenOptionsPour la demande HTTP, l’agent Nginx dans la demande de GET ultérieure a ajouté une autre couche à la demande GET'Access-Control-Allow-Origin' 'yourhost'En fin de compte, il y a un problème de permis réduits en croix. Écrivez la configuration de Nginx dans le formulaire suivant pour résoudre parfaitement le problème croisé. Notez que pour les considérations de sécurité, si votre site Web utilise HTTPS, alors CUSDIS doit également utiliser Https.
| |
SEO, optimisation des moteurs de recherche
De nombreux articles ont introduit comment optimiser les étapes d’optimisation des moteurs de recherche sur Google, Bing et Baidu. Je ne parlerai pas de cette partie. Permettez-moi de parler des connaissances pertinentes de l’optimisation des moteurs de recherche.
Quel est l’index du moteur de recherche
L’index du moteur de recherche fait référence aux enregistrements d’Internet et au contenu conservés par le moteur de recherche dans sa base de données. Le moteur de recherche est sur Internet sur Internet en capturant (ou appelé ramper, araignées et capturation), et les magasins il sur Internet et le stocke sur Internet. Dans leur propre base de données, afin que les utilisateurs puissent trouver rapidement des pages Web connexes lors de la recherche.
L’index du moteur de recherche contient généralement une grande quantité d’informations Web, y compris l’URL, le titre, le texte, les liens, les photos, les vidéos, etc. Stockez et gérez les informations Web.
Lorsque l’utilisateur entre dans les mots clés dans le moteur de recherche pour la recherche, le moteur de recherche correspondra aux mots clés de sa propre base de données d’index et renverra les résultats liés à la page Web connexe. Le sexe a un impact important, de sorte que les sociétés de moteurs de recherche amélioreront en permanence leurs algorithmes et technologies pour offrir une meilleure expérience de recherche.
Il convient de noter que toutes les pages Web ne sont pas en effet par les moteurs de recherche. Les moteurs de recherche peuvent indexer sélectivement les pages Web en fonction de leurs stratégies de capture et d’index, et de trier et d’afficher en fonction de facteurs tels que la qualité, l’autorité et la fréquence de mise à jour de la page Web . Par conséquent, l’administrateur du site Web peut améliorer la possibilité d’améliorer leur site Web avec l’index du moteur de recherche et le classement d’une série de mesures d’optimisation des moteurs de recherche (SEO).
Qu’est-ce que le référencement
Le référencement (optimisation des moteurs de recherche) est l’optimisation des moteurs de recherche. Il s’agit d’une méthode d’optimisation du contenu, de la structure et de la technologie du site Web pour améliorer le classement du site Web dans les moteurs de recherche, augmentant ainsi la visibilité et le trafic du site Web sur la page de résultats de recherche . L’optimisation SEO vise à permettre au site Web d’obtenir des classements de recherche organiques (non payés) plus élevés dans les moteurs de recherche, afin d’obtenir un trafic plus ciblé.
L’optimisation du SEO comprend généralement les aspects suivants:
- Recherche de mots clés: En étudiant les mots clés utilisés par les utilisateurs dans les moteurs de recherche, sélectionnez les mots clés appropriés et appliquez-le au contenu du site Web, afin que le site Web obtienne un classement plus élevé dans la recherche avec des mots clés.
- Optimisation du contenu du site Web: optimiser le contenu du site Web, y compris le titre, la description, le texte, etc., ce qui le rend plus de qualité, précieux, lié et répond aux spécifications et aux exigences des moteurs de recherche.
- Optimisation de la structure du site Web: optimiser la structure et la mise en page du site Web pour la rendre plus conviviale, facile à naviguer et à comprendre, et s’assurer que les moteurs de recherche peuvent efficacement saisir et indexer le contenu du site Web.
- Optimisation de la technologie du site Web: technologie optimisée du site Web, y compris la vitesse de chargement du site Web, la conception réactive, la structure d’URL, l’étiquette de page, etc., pour améliorer l’expérience utilisateur du site Web et l’effet rampant des moteurs de recherche.
- Construction des liens externes: grâce à la construction de liens externes, augmentez le poids et la popularité du lien du site Web, augmentant ainsi l’autorité et la crédibilité du site Web dans le moteur de recherche.
- Optimisation des médias sociaux: En optimisant les plateformes de médias sociaux, notamment le partage du contenu du site Web, l’interaction et la participation aux communautés de médias sociaux, etc., augmentent l’exposition et la popularité du site Web.
- Surveillance et analyse: surveillance et analyse régulières de l’effet SEO du site Web, comprendre le classement et le trafic du site Web dans le moteur de recherche et ajuster et optimiser selon les données.
L’objectif de l’optimisation du référencement est d’améliorer le classement du site Web dans le moteur de recherche pour faciliter la recherche lorsque les utilisateurs recherchent des mots clés connexes, augmentant ainsi le flux organique du site Web et augmentant la visibilité de la marque et le taux de conversion commerciale de la marque. est un travail à long terme et complexe qui doit être optimisé en permanence et en continu. En même temps, il doit également suivre les spécifications et les exigences des moteurs de recherche pour s’assurer que le site Web peut continuer à obtenir un bon classement dans la recherche moteur.
Qu’est-ce que le sitemap.xml
sitemap.xml Il s’agit d’un fichier XML pour le site Web, qui contient les informations structurées du site Web pour informer la page et le contenu de la page et du contenu du site Web du moteur de recherche. Il s’agit d’une technologie pour l’optimisation des moteurs de recherche (SEO) pour aider les moteurs à rechercher une meilleure compréhension et indexation du contenu du site Web.
sitemap.xml Le fichier contient généralement l’adresse URL de toutes les pages du site Web, ainsi que des informations telles que l’importance de ces pages, la fréquence de mise à jour et le temps de mise à jour final. Le moteur de recherche peut être lu en lisantsitemap.xml Fichiers pour comprendre la structure et le contenu du site Web, afin de saisir et d’indexer intelligemment la page du site Web.
sitemap.xml Pour l’optimisation SEO du site Web, il existe plusieurs fonctions:
- Améliorer l’effet d’index du site Web: en soumettant
sitemap.xmlLe fichier est donné au moteur de recherche pour aider le moteur de recherche à comprendre le contenu du site Web plus complet, afin de mieux indexer et afficher la page du site Web. - Accélérer la vitesse d’indexation de la nouvelle page: lorsque le site Web publie une nouvelle page, en ajoutant l’URL de la nouvelle page à
sitemap.xmlDans le fichier et vous soumettre au moteur de recherche, vous pouvez accélérer la vitesse de la nouvelle page par l’index du moteur de recherche. - Contrôlez la fréquence des moteurs de recherche: en passant
sitemap.xmlDéfinissez la fréquence de mise à jour de la page et le temps de mise à jour final dans le fichier, qui peut inviter la mise à jour de la page de l’invite du moteur de recherche pour aider les moteurs de recherche à saisir intelligemment la page du site Web plus intelligemment. - Améliorer l’expérience utilisateur du site Web: par utilisation
sitemap.xmlLes fichiers peuvent aider les moteurs de recherche à mieux comprendre la structure et le contenu du site Web, améliorant ainsi les utilisateurs pour trouver et accéder à l’expérience de la page du site Web dans les moteurs de recherche.
Utilisation de l’outil d’analyse de flux auto-constructeur d’Umami
La Google Analytics utilisée plus tôt est chargée lentement en Chine, et il est facile de provoquer une perte de données. Il utilisera les données utilisateur pour générer des portraits d’utilisateurs de Google. J’ai donc choisi de choisirUmamiEn tant que substitut, déploiement dans la région, il est plus rapide, léger et sûr.
Introduction umami
Umami Il s’agit d’un outil simple et facile à utiliser l’outil d’analyse des statistiques de trafic d’accès au site d’accès. Umami n’utilise pas de cookies, ne suit pas les utilisateurs et toutes les données collectées seront traitées de manière anonyme, ce qui est conforme à la politique du RGPD. Les ressources. sont très faibles. L’analyse des données est riche en contenu, la source de base du pays, le nom de domaine source, le navigateur, le système, l’équipement utilisé et l’accès aux pages Web aux entretiens. Il prend également en charge le multi-langue, qui Peut être utilisé pour remplacer Google Analytics, CloudFlare Web Analytics, CNZZ et 51LA et d’autres outils statistiques, et il peut également être construit par vous-même pour éviter d’être supprimé par le bloc pour rendre les données statistiques plus précises (Plus tard, il a été constaté qu’une partie de la fiche publicitaire -in sera interceptée …)).[Citation de UMAMI Self-Site Web Traffic Statistics Analysis Tool -atpx]]
Comment déployer Umami
parce queDocumentation officielle de l’UMAMIC’est cassé, alors s’il vous plaît, allez-yEntrepôt open sourceVérifiez le document de déploiement et l’opération est encore très rapide. Ici, je parlerai des problèmes faciles à rencontrer.
Tout d’abord lorsque l’entrepôt de Github clonégit clone https://github.com/umami-software/umami.gitIl est facile d’avoir des problèmes de réseau. Pour le moment, vous pouvez d’abord télécharger l’entrepôt, puis le décompresser dans le répertoire désigné du serveur. Vous pouvez également copier l’entrepôt Github au gite, puis cloner votre entrepôt de gitee.Entrepôt synchroneAfin que vous puissiez modifier directement le lien vers l’entrepôt giteeadresse, Économisez beaucoup de problèmes. La commande en ce moment est
| |
Continuez ensuite à suivre le tutoriel.yarn buildAvant, utilisez votre base de données maintenantCREATE DATABASE IF NOT EXISTS umami; Créez une base de données umami et modifiez le nom de la bibliothèque du fichier de configuration en umami (comme la base de données que vous avez créée).N’utilisez pas l’instruction SQL qu’elle a fournie pour créer une table, car le tableau créera automatiquement après le démarrageAlors, alors
Après cela, exécutez la construction et exécutez Start (si la défaillance de démarrage est causée par l’occupation du port, vous pouvez l’utiliseryarn start --port=3001Venez modifier le port). Même si le service démarre. En ce qui concerne la configuration de Nginx, connectez-vous, modifiez le mot de passe, etc., vous pouvez vous référer à ce blogUtiliser l’outil d’analyse des statistiques de trafic de site Web d’auto-site d’auto-construit -atpxAlors, alors
À ce stade, Umami devrait pouvoir l’utiliser normalement, si la console invite l’erreurFailed to load resource: net::ERR_BLOCKED_BY_CLIENTEnsuite, il devrait être intercepté par des intercepteurs publicitaires tels que AdBlock. Vous pouvez désactiver votre intercepteur publicitaire pour le résoudre, mais il n’y a aucun bon moyen d’éviter l’interception de l’intercepteur publicitaire, de sorte que les données peuvent ne pas être aussi précises.
Résumer
Après avoir lu le contenu ci-dessus, je crois que vous connaissez le processus de base de la création de votre propre blog;La compréhension est importante et la pratique est tout aussi importanteAu milieu du processus de construction d’un blog personnel, en raison de l’environnement différent, du thème de la sélection et de l’expérience personnelle, les problèmes rencontrés doivent être différents. La chose la plus importante dans ce processus estpatience, Prêt à passer du temps à essayer de résoudre les problèmes rencontrés, de grandir dans l’apprentissage et d’apprendre en croissance. Tout comme la couverture de cet article, les lys de l’eau de Monet symbolisent la tranquillité et la patience. Je souhaite également que tous souhaitent construire tous pour construire . Les étudiants qui veulent atteindre leurs objectifs, bien qu’il soit impossible d’être fluide, tant qu’ils ont suffisamment de patience et de capacité à découvrir et à résoudre le problème, tant qu’ils ont suffisamment de patience et de capacité. Aidez le monde extérieur,Si vous devez l’obtenir, vous aurez quelque chose.