警告: この記事は機械翻訳されているため、品質が低かったり不正確な情報が含まれる可能性があります。よくお読みください。
序文
最近、私はインターンシップに参加しました。1つはスケジュールを調整することであり、もう1つは作業に適応することです。3つ目は、学習して処理する必要があるコース関連のコンテンツがあることです。アイドル状態になりましょう。今日の勤務スケジュールは最終的に調整されています。ブログを書くのに忙しいです。
このトピックを書く理由も非常に簡単です。2日前にブログを作成しました。いくつかの経験を共有してピットに足を踏み入れます。同様に、多くの人がすでに同様のトピックを書いています。リンクを直接投稿して投稿します。リンク。機械的に繰り返す代わりに出てきます。共有するために使用する知識を整理します。
参照リンク
- Webサイトを構築するための世界のファセストフレームワーク| Hugo(gohugo.io)
- 無料の個人ブログシステムの構築および展開ソリューション(Hugo + Github Pays + Cusdis)・Pseudoyu
- Hugo + Githubアクション、あなたのブログ自動リリースシステムを構築・Pseudoyu
- 軽量のオープンソース無料ブログレビューシステムソリューション(Cusdis +鉄道)・Pseudoyu
- 無料の個人的なブログデータ統計システム(UMAMI + Vercel + Heroku)を確立してください。Pseudoyu
- 個人のウェブサイトの確立プロセス(1):個人ドメイン名を購入し、動的ドメイン名分析を構成(jinli.cyou)
- 個人のウェブサイトの確立(2):Hugo Frameworkを使用して個人のWebサイトを構築する(jinli.cyou)
- 個人Webサイトの確立プロセス(3):Hugoテーマスタックの使用と最適化(jinli.cyou)
- 個人ウェブサイトの確立プロセス(4):サイト検索エンジン最適化(SEO)(jinli.cyou)
ヒューゴとは何ですか?
静的ページジェネレーター
実際、個人的なブログを作成したい場合は、上記のリンクを見るだけで十分です。しかし、ここでは必要な手順を簡単に紹介します。Hugoは静的なページジェネレーターです。美しい静的ページを美しく生成できます。静的ページの利点は、展開が比較的便利で、応答速度が高速であり、欠点が明らかであることです。ページをリアルタイムで編集することはできません。 、そして、いくつかの従来のフロントとバックの動的ページの関数を統合するのが難しいことは困難ですが、それでも、静的ページ、またはHugoは個人にとって十分です。
Hugoのインストールと使用
この部分は非常にシンプルです。公式ウェブサイトで直接それを行うだけですクイックスタート| Hugo(gohugo.io)公式ウェブサイトには、Hugoのダウンロード、テーマの設定、投稿の公開などの重要な手順があります。非常に簡単なチュートリアルが与えられています。
ピット1:Windowsプラットフォームで使用する場合winget install Hugo.Hugo.ExtendedダウンロードHugoを正常に開く/使用できない場合は、HugoインストールディレクトリにアクセスしてHugo.exeをブログフォルダーにコピーし、Hugo関連の指示を相対パスの形で実行する必要があります。./hugo.exe server -D、これは正常に実行できます
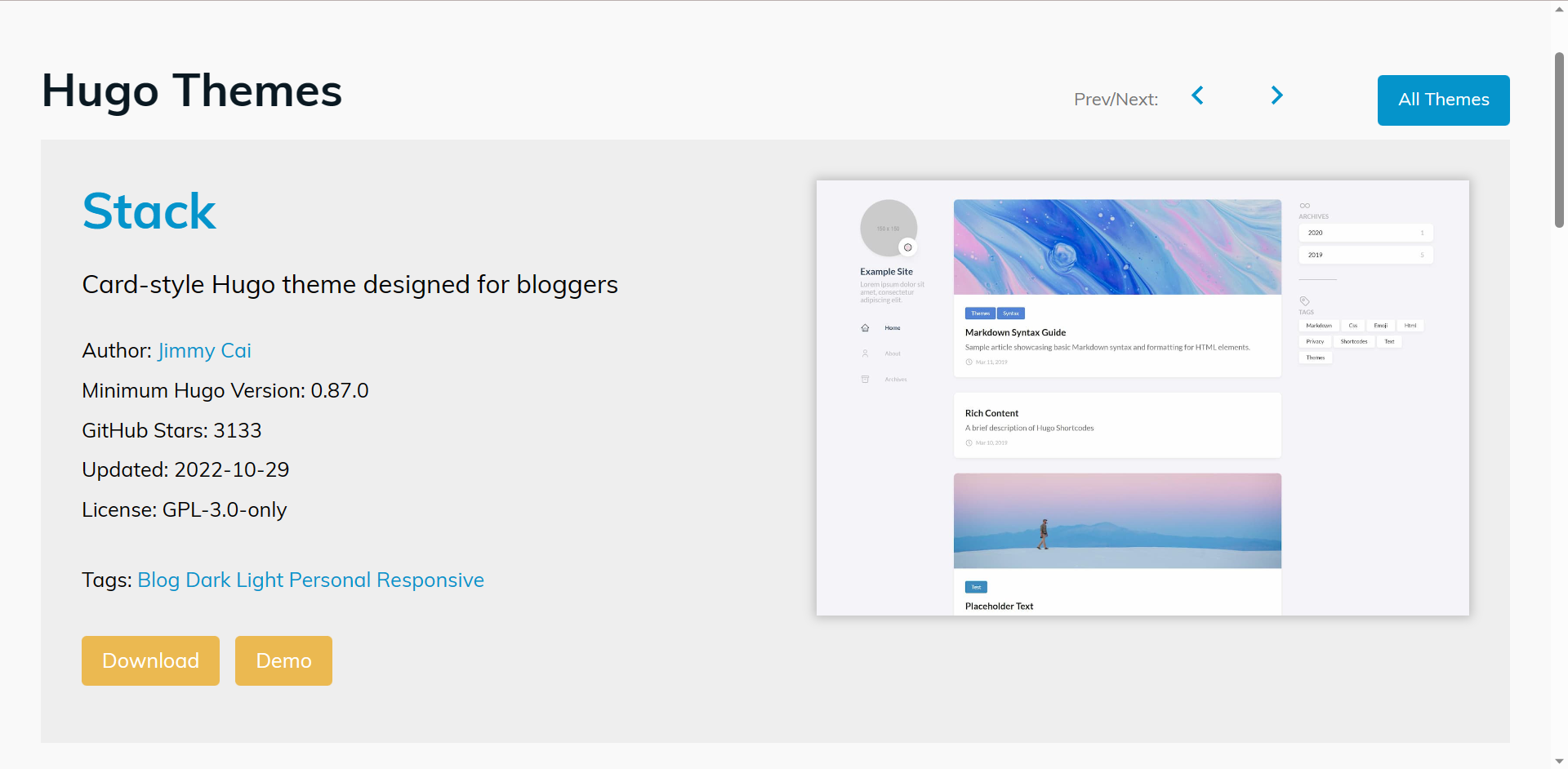
ヒューゴのテーマの選択とインストール
到着できます完全なリスト|ヒューゴテーマ(gohugo.io)お気に入りのテーマを参照してください。テーマを使用する場合は、詳細ページのデモをクリックしてオンラインの例を表示できます(一部のテーマにはデモがありません)。GithubWarehouse、このテーマについて詳しく説明します)。それgit clone links position またgit submodule add links positonテーマはブログディレクトリにクローニングされています。一般的なテーマフォルダーにはExamplesite Subfolderがあります。このフォルダーを使用して迅速な展開に使用できます(以前の構成ファイルを保持するために注意してください)。テーマの公式ウェブサイトのうち、おそらくあなたの問題です。現時点では、この時点でディレクトリ名、ファイル名、ファイルヘッド情報などを確認する必要があります。

使用Github Action自動的にブログを公開します
もちろん、自動リリースについて話す前に、ウェブサイトの展開方法について話しましょう。
サーバーにWebサイトを展開します
まず、使用しますhugo --minifyWeb staticファイルを生成します(生成されたディレクトリは公開されています)、それはpublicディレクトリ内のコンテンツをサーバーにコピーします(ファイル許可に注意してください)。次の構成を構成しますnginxエージェント(ここで構成されていますhttps証明書がない場合は、構成できますhttp。
| |
このようにして、ブラウザにドメイン名を入力してブログにアクセスできます。
また、次の構成(つまり、置くために、ポート80のフローをポート443に転送することもできます。http転送するために流れますhttps)、 注意を払うaprilme.love独自のドメイン名に置き換えます。
| |
証明書がない場合は、署名証明書を取得できます(ただし、ブラウザは、権威ある機関の署名ではなく、自分で署名されているため安全ではないことを示します)。証明書を購入することもできますが、現在のクラウドサーバープロバイダーは無料で無料で無料で送信して無料の証明書を送信します。たとえば、Alibaba Cloudのサーバーを参照できます。2022 Alibaba Cloud Free SSL証明書アプリケーション(グラフィックの詳細な説明)-eriyun開発者コミュニティ(aliyun.com)次に、
構成Github Action
上記の展開プロセスが難しくないことを発見しましたが、ブログコンテンツが更新されるたびに、ファイルをコピーしてコピーする必要があります。手動で公開しますか?もちろん、それを使用していますGithub Action次に、
Github Actionとは
GitHub Actionsこれは、コードウェアハウスでさまざまな操作を自動的に実行するためにGitHubプラットフォームが提供する自動ワークフローツールです。開発者は、倉庫のイベントによってトリガーされる一連のイベントを構成および定義することにより、共通のソフトウェア開発タスクを自動化するのに役立ちます。たとえば、たとえば、構築、テスト、展開、通知。
GitHub Actions開発者は、いくつかの簡単なYAMLファイルを作成してワークフローを定義できるようにします。これらのワークフローは、特定のイベント(コードプッシュ、合併要求の作成、ラベルリリースなど)の場合に自動的にトリガーできます。各ステップは、特定の操作を実行できます。実行中のコマンド、構築コード、実行の実行、他のコード倉庫へのプッシュ、通知の送信など
GitHub Actions豊富な統合とエコシステムを提供できます。これは、Docker、AWS、Azure、Google Cloud、Slack、Jiraなど、他の多くの開発ツールやサービスと統合できるため、より複雑な自動化ワークフローを実現できます。
GitHub Actions開発者は、開発効率を向上させ、自動化された繰り返しタスクを改善し、コードの品質を確保し、チームワークを促進するのに役立ちます。これは、オープンソースプロジェクトや商業プロジェクトで広く使用されているGitHubプラットフォームの強力な機能です。
Github Action構成ファイル
プロジェクトディレクトリに作成します.github/workflowsフォルダー、フォルダーの下に作成されますmy_blog_deploy.yamlファイル、ファイルコンテンツは次のとおりです
| |
以下は、構成ファイルの説明です。
name:ワークフローの名前を指定してください。ここに名前が付けられています"Deploy Hugo Project to Aliyun ECS"次に、on:ワークフローをトリガーするイベントを指定します。“main” 分岐中にワークフローをトリガーします。jobs:1つ以上のジョブを定義します。ここで"deploy" 仕事。runs-on:作業操作のオペレーティングシステム環境を指定します。ここの構成は、“ubuntu-latest"これは、最新のUbuntu環境で実行することを意味します。steps:作業を定義するための一連の手順。
name:各ステップの名前を指定して、ステップの役割を特定します。uses:アクションの使用を指定します。ここでは、複数の異なるアクションを使用して、使用などの異なるタスクを実行します"actions/checkout@v2” アクションコードを検出し、使用します"peaceiris/actions-hugo@v2" アクションのインストールと構成ヒューゴ、使用"easingthemes/ssh-deploy@v2" アクションは、WebサイトをAlibaba Cloud ECSに展開しました。with:パラメーターを使用に渡すために使用されるアクションは、ここで異なるパラメーターを使用してHugoバージョンを構成し、展開ターゲット、ユーザー、パスのホストを設定します。run:現在の作業環境でコマンドを実行して、こちらを使用してください"hugo –minify" Hugo Webサイトを構築し、出力を圧縮するコマンド。env:環境変数を設定します。ここでは、プライベートキーとリモートホスト、ユーザー、SSH接続のターゲットパスの環境変数を示します。これらの値はGitHubの秘密から取得されます。
この構成ファイルの目的は、毎回プッシュすることです"main" ブランチ中に、Hugo Webサイトを自動的に構築し、生成されたWebサイトファイルをAlibaba Cloud ECSで指定された指定ディレクトリに展開します。これにより、継続的な統合と自動展開を実現し、開発効率を向上させ、Webサイトの最新バージョンが利用可能であることを確認できます。 Alibaba Cloud ECS。
その上${{ secrets.REMOTE_HOST }}これは、GitHub倉庫の暗号化された環境変数であり、APIキー、秘密キー、パスワードなどの機密情報を保存するために使用されます。
- github倉庫を開き、倉庫ページの右上隅をクリックします"Settings"次に、
- 倉庫"Settings" ページで、左メニューの左メニューを選択します"Secrets"次に、
- クリックしました"New repository secret" ボタンは新しい秘密を作成します。
- 秘密の名前と価値を入力してから、クリックします"Add secret" ボタンが保存されます。
- githubアクションのワークフロー構成ファイルでは、それを使用することができます
${{ secrets.SECRET_NAME }}文法は秘密の価値に引用されます
前の構成ファイルでは、渡すことができます${{ secrets.SSH_PRIVATE_KEY }}としても${{ secrets.REMOTE_HOST }}としても${{ secrets.REMOTE_USER }} 対応する秘密の価値を取得して、これらの機密情報を対応するgithubアクションに渡すことができるようにして、展開などの操作を実行できます。
上記の構成の後、コードを倉庫にプッシュするたびに、Github Action提供されている構成ファイルでコンテンツを実行してから、通過しますSSHサーバーに接続すると、費用は約30秒です。これにより、手動操作が大幅に簡素化され、複雑さが軽減されます。Github Action私は他の多くのことをすることができ、機能は非常に強力です!
統合レビューシステム
ブログのコメントシステムの重要性は、コンテンツほど重要ではありません。もちろん、好きなコメントシステムを選択してください。ここにいくつかの一般的なコメントシステムがあります。
私が現在選択しているのはcusdisです、理由は
- オープンソースとセルフホスティング:Cusdisはオープンソースレビューシステムです。3番目のパーティサービスに応じて、独自のサーバーでホストし、完全なデータコントロールを持つことができます。これは、ユーザーのプライバシーを保護し、自律自律性を持つことができることを意味します。レビューシステムを管理および変更する能力。
- 軽量:CusdisのSDKはわずか5kbです(GZIP圧縮後)。Disqus(24kb GZIP圧縮)などの他のコメントシステムと比較して、非常に軽量であり、Webサイトの読み込み速度にあまり負担をかけることはありません。
- コメンテーターにログインを要求しないでください:Cusdisはコメンテーターにログインを要求しません。レビュアーは匿名のコメントを使用でき、Cookieを使用できません。これにより、ユーザーのログインと登録のしきい値を削減し、ユーザーの参加を増やします。
- 使いやすい:Cusdisは、ウェブサイトの任意のページに簡単に埋め込まれ、使いやすいシンプルな埋め込みコメントツールを提供します。
- 電子メール通知:CUSDISはメール通知機能をサポートしており、Webサイト管理者が時間内に新しいコメント通知を受け取ることができ、管理と回復のコメントを促進します。
Cusdisの展開と多くのブログの展開に関する公式Webサイトについては、私は非常に明確に書いています。私は主にCusdisのCross -Domainの問題についてここで話します。
Cusdisの十字架の問題を解決します
ページがcusdisの埋め込みコードを参照すると、簡単に発生することができますクロスドメイン問題は、JSスクリプトやコメントデータをロードすることはできません。
| |
この時点で、nginxに応答ヘッドを追加する必要があります
add_header 'Access-Control-Allow-Origin' 'yourhost';
これにより、ロードできない問題が解決しますが、コメントデータを読み込むときに問題があります。コメントデータの応答ヘッダーは2から2に追加されます'Access-Control-Allow-Origin' 'yourhost'その結果、データの読み込みは失敗しました。
その理由は、レビューデータをロードする前に使用されるためですOptionsHTTPリクエストのために、後のGETリクエストのNGINXエージェントがGETリクエストに別のレイヤーを追加しました'Access-Control-Allow-Origin' 'yourhost'最終的に、繰り返されるクロスドメイン許可の問題があります。Nginxの構成を次の形式に書き込み、クロスドメインの問題を完全に解決します。 https。
| |
SEO、検索エンジン最適化
多くの記事では、Google、Bing、およびBaiduの検索エンジン最適化ステップを最適化する方法を紹介しました。この部分については話しません。検索エンジン最適化に関する関連する知識について話させてください。
検索エンジンのインデックスは何ですか
検索エンジンのインデックスは、インターネットのレコードとそのデータベース内の検索エンジンによって保存されているコンテンツを指します。検索エンジンは、キャプチャ(またはクロール、クモ、キャプチャと呼ばれる)、およびストアによってインターネット上でインターネット上にあります。インターネット上でインターネット上に保存します。独自のデータベースでは、検索時にユーザーが関連するWebページをすばやく見つけることができます。
検索エンジンのインデックスには、通常、URL、タイトル、テキスト、リンク、写真、ビデオなど、Web情報を保存および管理するなど、大量のWeb情報が含まれています。
ユーザーが検索エンジンで検索のキーワードを入力すると、検索エンジンは独自のインデックスデータベースのキーワードと一致し、関連するWebページに関連する結果を返します。より良い検索エクスペリエンスを提供するテクノロジー。
すべてのWebページが実際に検索エンジンによるものではないことに注意してください。検索エンジンは、キャプチャとインデックス戦略に基づいてWebページを選択的にインデックスを付け、Webページの品質、権限、更新頻度などの要因に応じてソートおよび表示することができます。したがって、Webサイト管理者は、検索エンジンインデックスによってインデックスを作成およびランク付けする機会を改善し、一連の検索エンジン最適化(SEO)測定にランク付けすることができます。
SEOとは何ですか
SEO(検索エンジン最適化)は、検索エンジンの最適化です。これは、検索エンジンでのWebサイトのランキングを強化するためにWebサイトのコンテンツ、構造、技術を最適化する方法であり、それにより、検索結果ページでWebサイトの可視性とトラフィックが増加します。 。SEO最適化は、より多くのターゲットトラフィックを取得するために、ウェブサイトが検索エンジンでより高いオーガニック(PAID)検索ランキングを取得できるようにすることを目的としています。
SEOの最適化には通常、次の側面が含まれます。
- キーワード調査:検索エンジンでユーザーが使用するキーワードを調査することにより、適切なキーワードを選択してWebサイトのコンテンツに適用して、Webサイトがキーワードでより高いランキングを検索するようにします。
- Webサイトのコンテンツの最適化:タイトル、説明、テキストなどを含むWebサイトのコンテンツを最適化し、より品質、価値、関連するものにし、検索エンジンの仕様と要件を満たします。
- Webサイトの構造の最適化:ウェブサイトの構造とレイアウトを最適化して、よりユーザーをよりユーザー - ナビゲートして理解しやすく、検索エンジンがウェブサイトのコンテンツを効果的に把握してインデックスを作成できるようにします。
- Webサイトのテクノロジー最適化:ウェブサイトの読み込み速度、レスポンシブデザイン、URL構造、ページラベルなどを含む最適化されたWebサイトテクノロジー。ウェブサイトのユーザーエクスペリエンスと検索エンジンのクロール効果を改善します。
- 外部リンクの構築:外部リンクの構築を通じて、ウェブサイトのリンクの重みと人気を高め、それにより、検索エンジンでのウェブサイトの権限と信頼性が高まります。
- ソーシャルメディアの最適化:ソーシャルメディアのコンテンツ、対話、ソーシャルメディアコミュニティへの参加など、ソーシャルメディアプラットフォームを最適化することにより、ウェブサイトの露出と人気を高めます。
- 監視と分析:WebサイトのSEO効果の定期的な監視と分析、検索エンジンのWebサイトのランキングとトラフィックを理解し、データに従って調整および最適化します。
SEOの最適化の目標は、検索エンジンのWebサイトのランキングを改善して、ユーザーが関連するキーワードを検索するときに見つけやすくし、それによりWebサイトのオーガニックフローを増やし、ブランドのブランドの可視性とビジネス変換率を高めることです。SEO。継続的に最適化され、継続的な努力をする必要がある長期的かつ複雑な作業です。同時に、検索エンジンの仕様と要件に従って、ウェブサイトが検索で良いランキングを継続できるようにする必要があります。エンジン。
sitemap.xmlとは何ですか
sitemap.xml これは、ウェブサイトのXMLファイルであり、検索エンジンのウェブサイトのページとコンテンツのページとコンテンツに通知するウェブサイトの構造化された情報を含みます。これは、検索エンジン最適化(SEO)のテクノロジーであり、検索エンジンの理解を深めるのに役立ちます。ウェブサイトのコンテンツのインデックス付け。
sitemap.xml ファイルには通常、WebサイトのすべてのページのURLアドレス、これらのページの重要性、更新の頻度、最終更新時間などの情報が含まれています。検索エンジンは読み取ることで読むことができますsitemap.xml Webサイトのページでインテリジェントに把握およびインデックスを作成するために、Webサイトの構造とコンテンツを理解するファイル。
sitemap.xml WebサイトのSEO最適化には、いくつかの機能があります。
- ウェブサイトのインデックス効果を改善する:送信することで
sitemap.xmlファイルは検索エンジンに与えられて、ウェブサイトのページをより適切にインデックスおよび表示するために、ウェブサイトのコンテンツをより包括的に理解できるように検索エンジンが提供されます。 - 新しいページのインデックス速度を加速:新しいページのURLを追加して、Webサイトが新しいページをリリースしたとき
sitemap.xmlファイルで、検索エンジンに送信すると、検索エンジンインデックスによって新しいページの速度を高速化できます。 - 検索エンジンの頻度を制御する:合格することにより
sitemap.xmlページの更新頻度とファイルの最終更新時間を設定します。これにより、検索エンジンプロンプトページの更新に、検索エンジンがウェブサイトのページをよりインテリジェントに把握できるように設定できます。 - ウェブサイトのユーザーエクスペリエンスを向上させる:使用を通じて
sitemap.xmlファイルは、検索エンジンがWebサイトの構造とコンテンツをよりよく理解するのに役立ち、それによりユーザーが検索エンジンでのWebサイトページエクスペリエンスを見つけてアクセスできるようになります。
UMAMI自己加工フロー分析ツールを使用します
以前に使用したGoogleアナリティクスは中国でゆっくりとロードされており、データの損失を引き起こすのは簡単です。ユーザーデータを使用してGoogleのユーザーポートレートを生成します。うーした代替品として、地元の展開として、より速く、軽くて安全です。
UMAMIはじめに
うーした これは、シンプルで簡単なオープンソースWebサイトアクセストラフィック統計分析ツールです。UMAMIはCookieを使用せず、ユーザーを追跡せず、GDPRポリシーに沿った匿名で収集されたデータは匿名で処理されます。リソースはリソースです。データの分析には、コンテンツ、国の基本的なソース、ソースドメイン名、ブラウザー、システム、使用される機器、およびインタビューへのWebページアクセスが豊富です。また、マルチ言語もサポートしています。 Google Analytics、CloudFlare Web Analytics、CNZZ、および51LAおよびその他の統計ツールを置き換えるために使用できます。また、統計データをより正確にするためにブロックによって削除されないように自分で構築することもできます(その後、広告プラグインの一部が傍受されることがわかりました…))。[UMAMI自己加工Webサイトトラフィック統計分析ツールからの引用-ATPX]
umamiを展開する方法
なぜならUMAMI公式文書壊れているので、それに移動してくださいオープンソースウェアハウス展開ドキュメントを確認すると、操作はまだ非常に高速です。ここでは、遭遇しやすい問題について説明します。
最初にクローン化されたGithub倉庫がありますgit clone https://github.com/umami-software/umami.gitネットワークの問題が発生するのは簡単です。現時点では、最初に倉庫をダウンロードしてから、それをサーバーの指定されたディレクトリに減圧することができます。GithubWarehouseをGiteeにコピーしてから、Gitee Warehouseをクローンすることもできます。同期倉庫したがって、Gitee Warehouseへのリンクを直接変更できます住所、多くのトラブルを節約してください。この時点でのコマンドは
| |
その後、チュートリアルに従ってください。yarn build以前は、今すぐデータベースを使用してくださいCREATE DATABASE IF NOT EXISTS umami; UMAMIデータベースを作成し、構成ファイルのライブラリ名をUMAMI(作成したデータベースと同じ)に変更します。**テーブルを作成するために提供されたSQLステートメントを使用しないでください。**次に、
その後、ビルドを実行してスタートを実行します(開始失敗が港の職業によって引き起こされる場合、それを使用できますyarn start --port=3001ポートを変更してください)Umami自己構築のウェブサイトトラフィック統計分析ツールを使用する-ATPX次に、
この時点で、コンソールがエラーをプロンプトする場合、Umamiは正常に使用できるはずですFailed to load resource: net::ERR_BLOCKED_BY_CLIENT次に、Adblockなどの広告インターセプターで傍受する必要があります。広告インターセプターをオフにして解決できますが、広告インターセプターのインターセプトを回避する良い方法はないため、データがそれほど正確ではない場合があります。
要約します
上記のコンテンツを読んだ後、私はあなたがあなた自身のブログを作成する基本的なプロセスに精通していると信じています。理解は重要であり、実践も同様に重要です環境、選択のテーマ、個人的な経験のために、個人的なブログを構築するプロセスの途中で、遭遇する問題は異なる必要があります。このプロセスで最も重要なことは、忍耐、遭遇した問題を解決し、学習で成長し、成長を学ぶために時間を費やすことをいとわない。この記事の表紙と同じように、モネの水ユリは静けさと忍耐を象徴している。 。目標を達成したい学生は、十分な忍耐と問題を発見し解決する能力がある限り、十分な忍耐と解決に能力がある限り、スムーズになることは不可能です。あなたがそれを手に入れなければならないなら、あなたは何かを持っているでしょう。